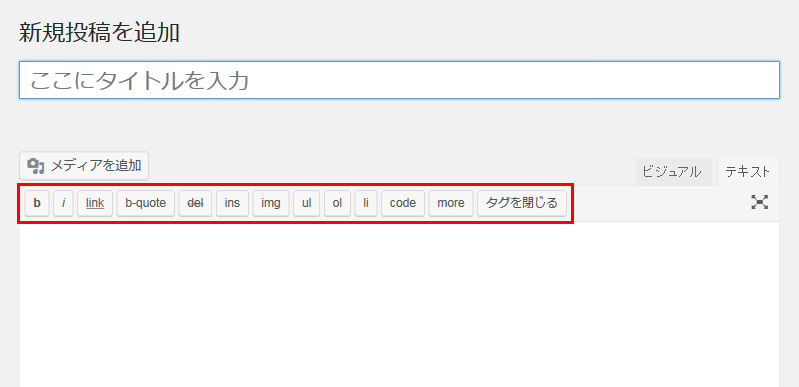
WordPressの投稿画面に文字入力の補助機能として“クイックタグ”というものがあります。

クイックタグとは上の画像で赤く囲んであるところのことで、例えば文字を太文字にしたい場合は、太文字にしたいことろを選択した上で“bタグ”をクリックすることで<strong>~</strong>で囲んでくれたり、“iタグ”を押すことで<i>~</i>で文字を斜めにしてくれたりと、文字入力の時にはいろいろ便利な機能なのですが、このクイックタグ、自分の好みのものを追加していくことが可能なのです!
そこで今回はクイックタグの追加方法をご紹介したいと思います!
クイックタグを追加するためのコード
クイックタグを追加するには、functions.phpにクイックタグ追加のコードを記述することで追加することができます!
クイックタグの追加コードは以下になります。
function add_my_quicktag() {
?>
<script type="text/javascript">
QTags.addButton('紐づけ文字','クイックタグ表示文字','追加したいコードの始め','追加したいコードの終わり');
</script>
<?php
}
add_action('admin_print_footer_scripts','add_my_quicktag');
紐づけ文字には、半角英数で任意の文字を入力します。
クイックタグ表示文字には、クイックタグで表示させたいボタンの文字を入力します。
実際にクイックタグを追加してみよう!
そこで今回は試しにh2タグ、h3タグ、文字色を赤くするタグの3つを試しに追加してみたいと思います。
上で紹介した見本コードを元に以下のようにfunctions.phpに記述しました。
function add_my_quicktag() {
?>
<script type="text/javascript">
QTags.addButton('h2','h2','<h2>','</h2>');
QTags.addButton('h3','h3','<h3>','</h3>');
QTags.addButton('red','文字色(赤)','<span class="r">','</span>');
</script>
<?php
}
add_action('admin_print_footer_scripts','add_my_quicktag');
上のようにfunctions.phpに記述することで、下の画像のようにクイックタグが追加されるようになりました!

まとめ
今回紹介した、クイックタグの追加方法で自分が好みのタグをドンドン追加していけるので、ブログを運営している方はもちろん、サイト制作の上でも使える場面が出てくるかと思いますので、バンバンクイックタグを追加してみましょう(^-^)