記事投稿する際に、WordPressには“ビジュアルエディタ”と“テキストエディタ”という2つの入力画面があります。
ビジュアルエディタでは、サイトに表示されるページ内容と近い表示方法で表示してくれながらテキストや画像を配置できるので、初心者の方はビジュアルエディタで編集された方が慣れないうちは便利ではあるのですが、このビジュアルエディタは独自のタグが勝手に入ったりします。
そしてテキストエディタは、HTMLタグやCSSタグを打ち込んでテキストや画像を装飾することが可能な編集画面となっており、より高度なデザインをする場合などはテキストエディタで編集されると良しとされています。
ただ、テキストエディタの場合はサイトにどう表示されるのかが直接はわからないため、【プレビュー】を押してその都度確認していく必要性がでてくる…という問題が出てきます。
このようにビジュアルエディタとテキストエディタにはそれぞれ長所と短所があるのですが、
「じゃあテキストエディタで編集したものをビジュアルエディタで確認すればプレビューせずとも確認できるんじゃない?」
と思ってビジュアルエディタの編集画面にしちゃうと、テキストエディタで組んだタグが消えてしまう…という問題が起きてきます。
これではせっかく組んだタグをもう一度テキストエディタで打たなければならない…と二度手間になってしまいます。。。
そこで今回は、投稿画面にてビジュアルエディタを非表示にしてテキストエディタのみ表示する方法についてお話したいと思います!
目次
そもそもデフォルトの編集画面は?
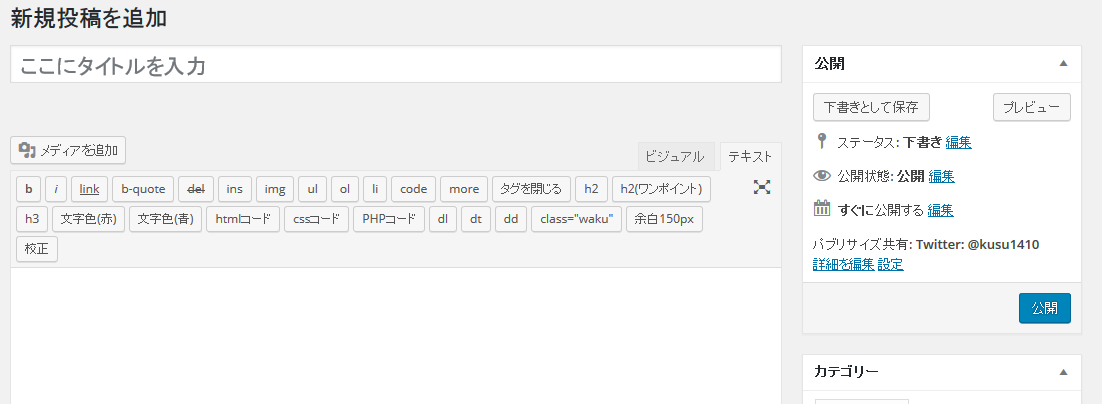
まず、デフォルトでの投稿・固定ページの編集画面は以下になっています。


この状態から、ビジュアルエディタを非表示にした編集画面にする…というのが今回の目的です。
functions.phpにコードを記述する
ビジュアルエディタを非表示にする方法としては、functions.phpにビジュアルエディタを非表示にするコードを記述することで可能になります。
コードの種類もいくつかあり、
・投稿・固定ページ両方の編集画面からビジュアルエディタを非表示にするコード
・固定ページの編集画面のみビジュアルエディタを非表示にするコード
・カスタム投稿の編集画面のみビジュアルエディタを非表示にするコード
があるので、それぞれ紹介したいと思います!
投稿・固定ページ両方の編集画面からビジュアルエディタを非表示にするコード
投稿・固定ページ両方の編集画面からビジュアルエディタを非表示にするコードは以下になります。
function disable_visual_editor_in_page(){
add_filter('user_can_richedit', 'disable_visual_editor_filter');
}
function disable_visual_editor_filter(){
return false;
}
add_action( 'load-post.php', 'disable_visual_editor_in_page' );
add_action( 'load-post-new.php', 'disable_visual_editor_in_page' );
固定ページの編集画面のみビジュアルエディタを非表示にするコード
固定ページの編集画面のみビジュアルエディタを非表示にするコードは以下になります。
function disable_visual_editor_in_page(){
global $typenow;
if( $typenow == 'page' ){
add_filter('user_can_richedit', 'disable_visual_editor_filter');
}
}
function disable_visual_editor_filter(){
return false;
}
add_action( 'load-post.php', 'disable_visual_editor_in_page' );
add_action( 'load-post-new.php', 'disable_visual_editor_in_page' );
カスタム投稿の編集画面のみビジュアルエディタを非表示にするコード
カスタム投稿の編集画面のみビジュアルエディタを非表示にするコードは以下になります。
function disable_visual_editor_in_page(){
global $typenow;
if( $typenow == 'ポストタイプ' ){
add_filter('user_can_richedit', 'disable_visual_editor_filter');
}
}
function disable_visual_editor_filter(){
return false;
}
add_action( 'load-post.php', 'disable_visual_editor_in_page' );
add_action( 'load-post-new.php', 'disable_visual_editor_in_page' );
ビジュアルエディタを非表示にした編集画面とは
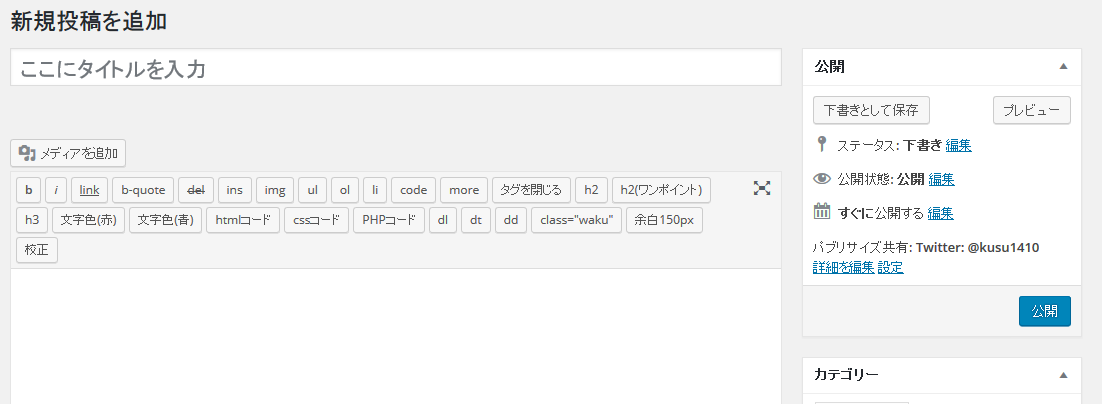
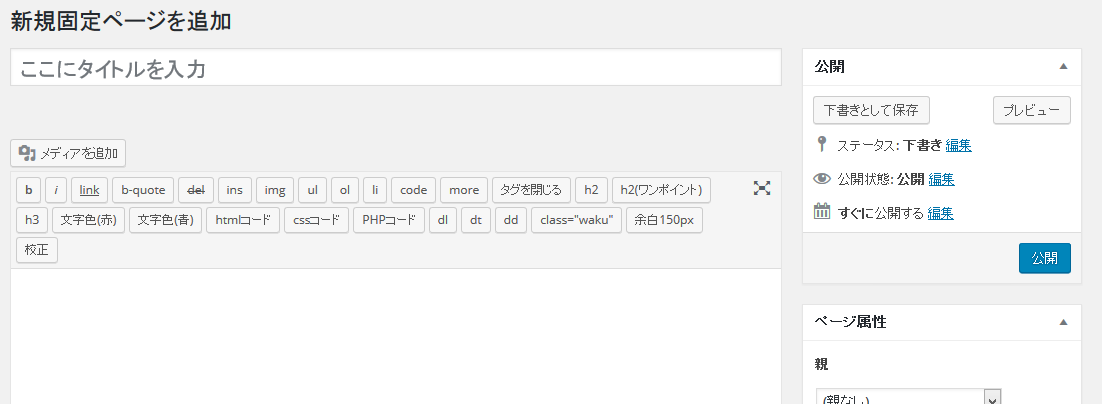
上記のコードをfunctions.phpに記述することでビジュアルエディタを非表示にすることが可能になり、編集画面が以下のように変化します。


この状態がいわゆるテキストエディタの状態になっているので、この画面でHTMLタグやCSSタグなどを入力することが可能になります!
まとめ
以上がビジュアルエディタを非表示にする方法でした!
個人的には、WordPressの操作になれてきたならビジュアルエディタよりテキストエディタで編集するようにした方が何かと便利かと思いますので、同じように思われた方は是非とも今回紹介した方法を実践してみてはいかがでしょうか??





