Webサイトのユーザビリティ的に、ページにパンくずリストを表示させるというのはとても重要になってきます。
当サイトでも各ページの上部にパンくずリストを表示させており、サイトのトップページはもちろん、カテゴリーページにもパンくずリストのリンクをクリックすることで飛ぶことができるのですが、このパンくずリスト、WordPressで作ったサイトでしたらプラグインを使うことで簡単に設置することができます!
そこで今回はプラグインを使ってパンくずリストを表示させる方法をご紹介したいと思います!
1. 今回使うプラグインは?
まず今回使うプラグインは『Breadcrumb NavXT』というものになります!
上記リンクからプラグインをPC上にダウンロードして、FTPを使ってpluginsフォルダにアップロードするか、WordPressのダッシュボードからプラグイン新規ページに移動し、そこから検索してダウンロードしてください。
それではBreadcrumb NavXTの使い方について書いていきます。
プラグインのダウンロードが完了し、プラグインを有効化したら、パンくずリストを表示させたいところに下記のコードを記述します。
<div class="breadcrumbs">
<?php if(function_exists('bcn_display')): ?>
<?php bcn_display(); ?>
<?php endif; ?>
</div>
以上のコードを記述することで、サイトを表示させた時にコードを記述したところに以下の画像のようにパンくずリストが表示されるようになります!
応用:パンくずリストの一番最初のテキストを任意の文字で表示させるには
デフォルトでは上の画像のように、パンくずリストの一番最初にはサイト名が表示され、それをクリックするとサイトのトップページに飛ぶように設定されています。
ここを任意の文字(例えば“TOP”など)に変更したい場合は以下のように設定しましょう。
まず、WordPressの管理画面上から
設定 → Breadcrumb NavXT
とページを進んでいきましょう。
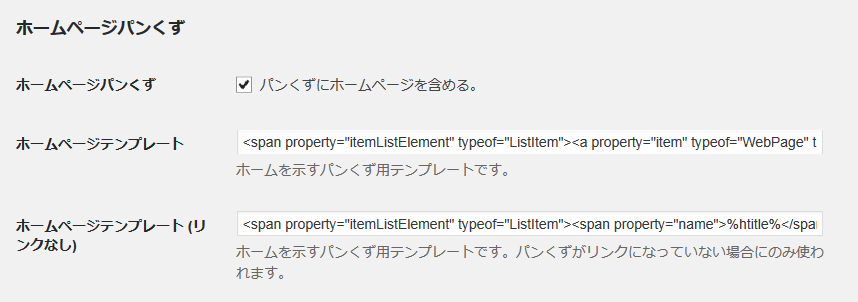
そうするとBreadcrumb NavXTの設定画面に飛びますので、そのページを真ん中あたりまでスクロールすると以下の画像のような箇所が出てくると思います。
ここの【ホームページテンプレート】という箇所の項目を下記のように書き換えます。
(コピペでも可能です!)
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="%title%へ移動" href="%link%" class="%type%"><span property="name">任意の文字</span></a><meta property="position" content="%position%"></span>
この“任意の文字”というところに、パンくずリストの最初に表示される文言を記述します。今回でいえば“TOP”と記述します。
そのうえで【変更を保存】をクリックすると、サイトのパンくずリストが以下の画像のように表示変更されます。
これでパンくずリストの一番最初の文言変更が完了しました!
まとめ
以上がBreadcrumb NavXTを使ったパンくずリストの表示方法になります!
このプラグインを使えば簡単にパンくずリストを設置できるので、使ってみてはいかがでしょうか??