WordPressでオリジナルテーマを使ってサイト制作している時。
ブログ記事の一覧ページのアイキャッチ画像のサイズをちょっと変えたい…なんて時が出てくる場合があります。
ただ、functions.phpにアイキャッチ画像のサイズを変更したものを新しく設定しても、それがうまく反映されない…なんてことがあります。
そんな時には、アイキャッチ画像のサイズを一括で変更することができるプラグインを使ってみましょう!
ということで、今回はアイキャッチ画像のサイズを一括で変更できるプラグインについてお話したいと思います(^^)
目次
今回使うプラグインはこちら
まず今回使うプラグインは【Regenerate Thumbnails】というものになります。
このプラグインをご自身のWordPressにインストールし、有効化しましょう。
1. functions.phpに新しく設定するアイキャッチ画像の表示サイズについて記述する
プラグインをインストールしたら、まず今使っているテーマのfunctions.phpに新しく設定するアイキャッチ画像の表示サイズについて記述する必要があります。
add_image_size('old-img', 300, 200 ,true);
add_image_size('new-img', 450, 150 ,true);
例を挙げると、今までが上記でいう“old-img”というアイキャッチ画像の表示設定だったものを、今回“new-img”という新しい表示設定に変える…とします。
表示設定を切り替えるには、ブログ記事の一覧ページのphpファイル内にある
<?php the_post_thumbnail('old-img'); ?>
を
<?php the_post_thumbnail('new-img'); ?>
に記述しなおすことでOK…かと思いきゃ、記述しなおすだけではアイキャッチ画像がそれまでの“old-img”の設定を引き継いでしまっているため、画像のサイズが変わらない…という事態が生じてきます。
(※もしCSSで幅指定などをしている場合は、パッと見は表示サイズが変わったように見えますが、それはあくまでCSSで設定したものが反映されているだけなので、厳密には表示サイズの変更…という訳ではありません。。。)
なので、まず記事一覧ページの該当するphpコードの記述を新しいものに書き換えたら、次に紹介する工程へと進みましょう。
Regenerate Thumbnailsでアイキャッチ画像のサイズを一括変更する
続いて行うのが、先ほどインストールしたであろうRegenerate Thumbnailsを使ってアイキャッチ画像のサイズを一括変更する…という作業になります。
やり方は簡単で、WordPressの管理画面上の
ツール → Regen. Thumbnails
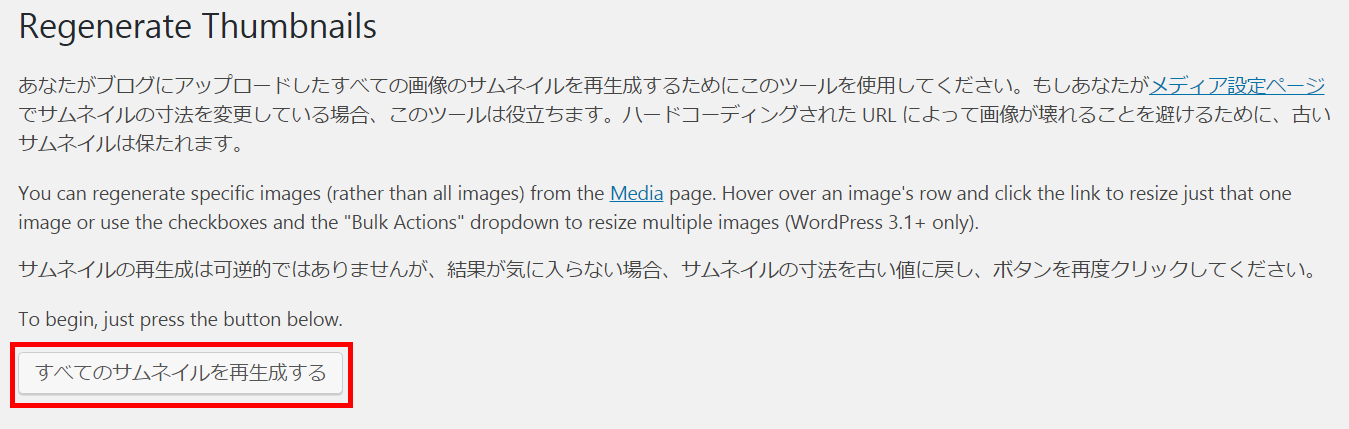
をクリックして以下の画像のような設定画面に飛びましょう。

あとは上の画像で赤く囲ってある【すべてのサムネイルを再生成する】というボタンをクリックするだけで、アイキャッチ画像のサイズが一括で変更されます!
サイズが変更されることで、先ほど一覧ページのphpファイルにて新しく設定されたサイズで表示されるようになります(^^)
まとめ
ブログの閲覧数を増やすために、ブログのデザインを変更する…というのはたまにあったりします。
そんな時にアイキャッチ画像のサイズがうまく変わらない…なんてことが起きないようにも、今回ご紹介したRegenerate Thumbnailsを使ってアイキャッチ画像のサイズを一括で変更してみましょうo(^-^)o




