2020.03.02
WordPress 今回はAdvanced Custom Fieldsで作成した画像フィールドで設定した画像を、横幅・縦幅を出力して表示させる方法についてまとめたいと思います!
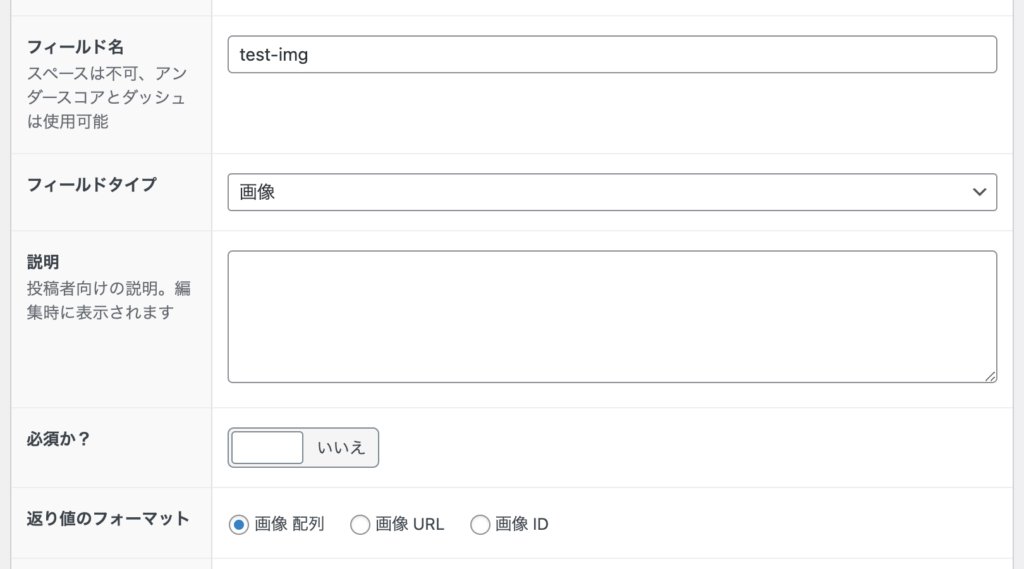
Advanced Custom Fieldsで【画像】フィールドを作成
まず、Advanced Custom Fieldsで【画像】フィールドを作成しましょう。
今回は、test-imgというカスタムフィールド名で設定したいと思います。
その際、上の画像のように【返り値のフォーマット】を画像 配列にして設定することを忘れないようお願いします。
画像を表示したいところに画像出力のPHPコードを記述
Advanced Custom Fieldsで画像フィールドの設定が完了しましたら、画像を表示したいPHPファイル(single.phpなど)の画像を表示したいところに以下のPHPコードを記述しましょう。
<?php
$img = get_field('test-img');
$url = $img['url'];
$width = floor($img['width']);
$height = floor($img['height']);
if($img):
?>
<img src="<?php echo $url; ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>">
<?php endif; ?>
上の見本コードの2行目にある
$img = get_field('test-img');
部分は、Advanced Custom Fieldsで設定した画像のカスタムフィールド名を記述するようお願いします。
今回は、例としてtest-imgで設定したので、test-imgと記述しています。
上のコードを記述することで、横幅・縦幅を出力した形で画像を表示してくれます!
まとめ
サイトにimgタグで画像を表示する場合には、画像の横幅・縦幅も表記されていた方が画像の読み込みが速くなり、SEO的に有効という話もありますので、もしAdvanced Custom Fieldsで設定した画像フィールドを出力・表示する際には、今回ご紹介させていただいたPHPコードを利用してみることをオススメします(^-^)