画像のある部分にだけリンクを貼りたい!という時がたまに出てきます。もちろん背景画像に大元の画像を表示させ、リンクを貼りたいところのみimgタグで画像を表示させ、そこにaタグでリンクを貼る…ということもできるのですが、慣れないうちはなかなか上手くいかない時があります。
そんな時に使えるのが“イメージマップ”というもの!これは、画像のある部分だけにリンクエリアを作成し、そこをクリックするとリンクしたページなどに飛ばせるようになる…というものです。例えば、以下の画像は水色のバッジを押すと当サイトのトップページに飛ぶはずです。

このようにイメージマップを作成する際、自分はいつもHTML Imagemap Generatorというサイトを利用しています!そこで今回はHTML Imagemap Generatorを利用したイメージマップの作成方法を紹介したいと思います!
目次
1. HTML Imagemap Generatorにて画像をアップしてイメージマップの設定画面を表示させる
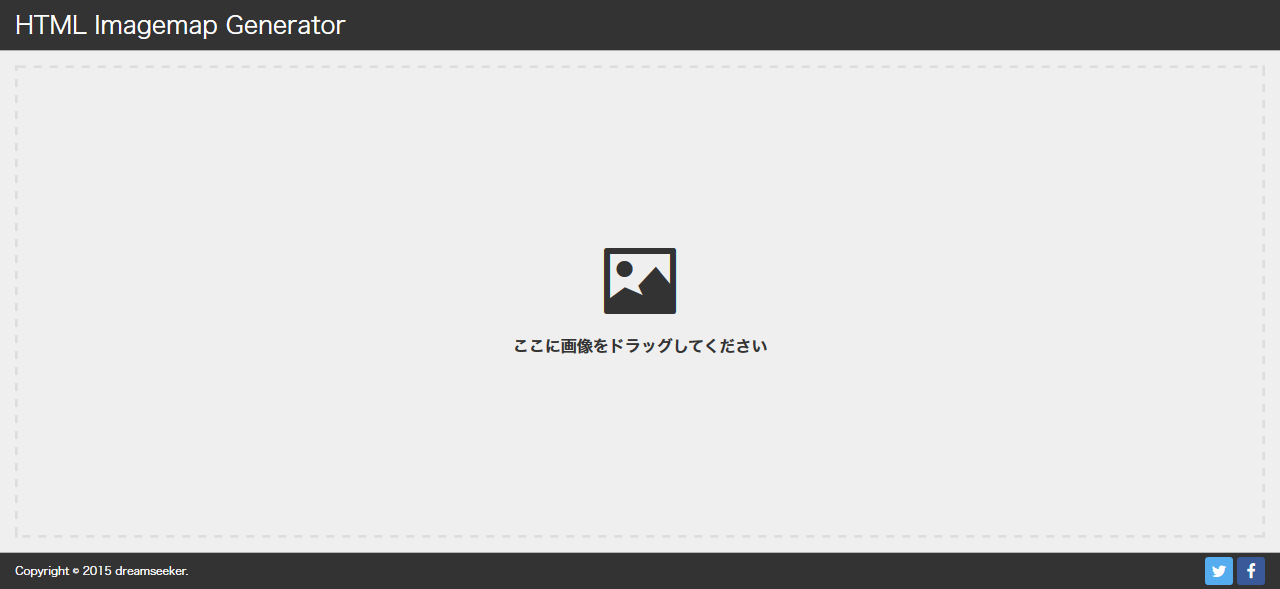
まず、HTML Imagemap Generatorに飛ぶと以下のような画面が表示されます。
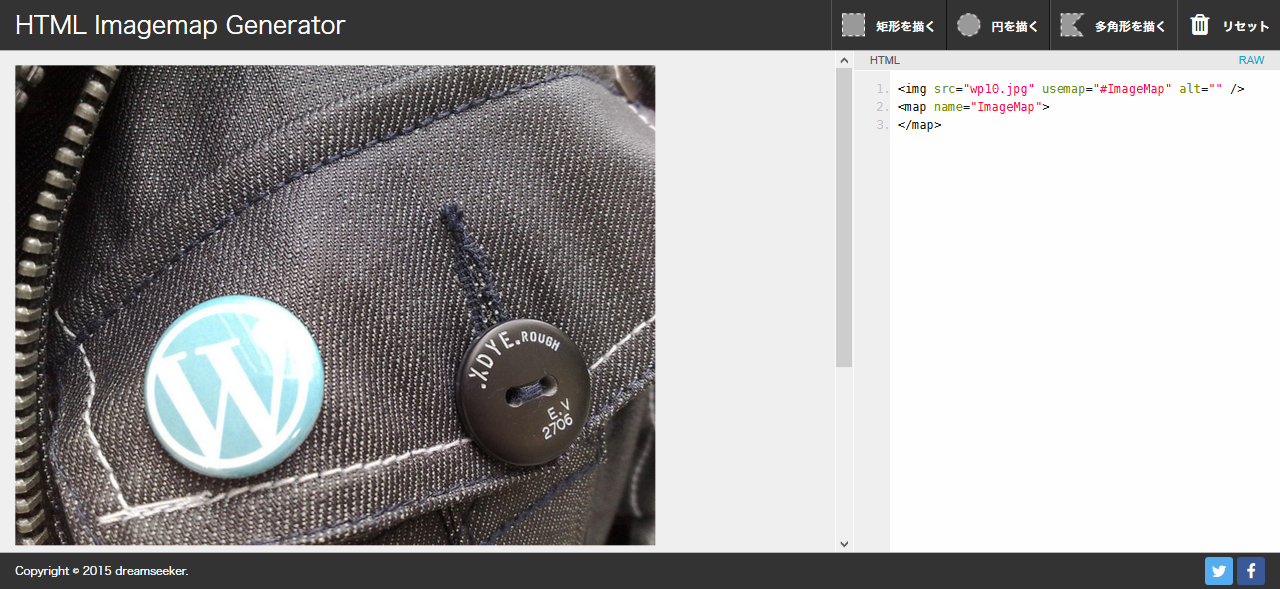
ここに画像をドラッグすることで下のようにイメージマップの設定画面にいきます。
2. リンクを貼りたい部分に合わせてエリアを設定する
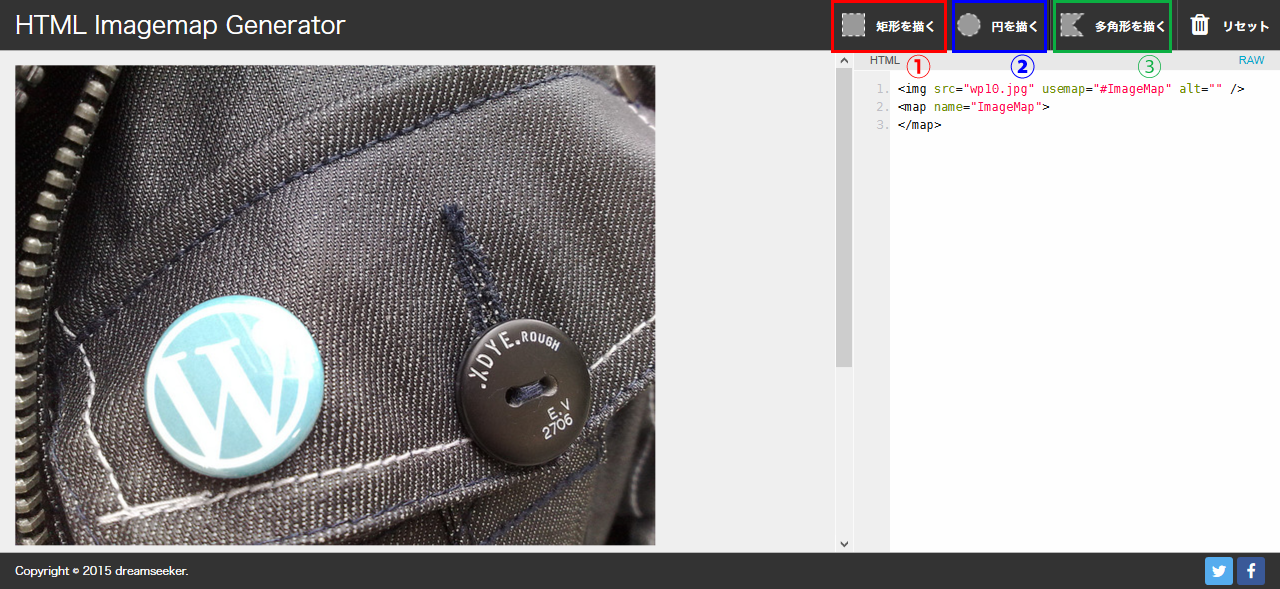
続いて実際にリンクを貼りたい部分を設定したいと思います。エリアを設定するには以下の画像で四角く囲ってあるとこでリンクを貼りたいところに合わせて形を選択します。
ちなみに
➀ 矩形を描く:エリアを四角く選択したい時
➁ 円を描く:エリアを丸く選択したい時
➂ 多角形を描く:エリアを多角形で選択したい時
という風にエリアの設定の形を選べます。
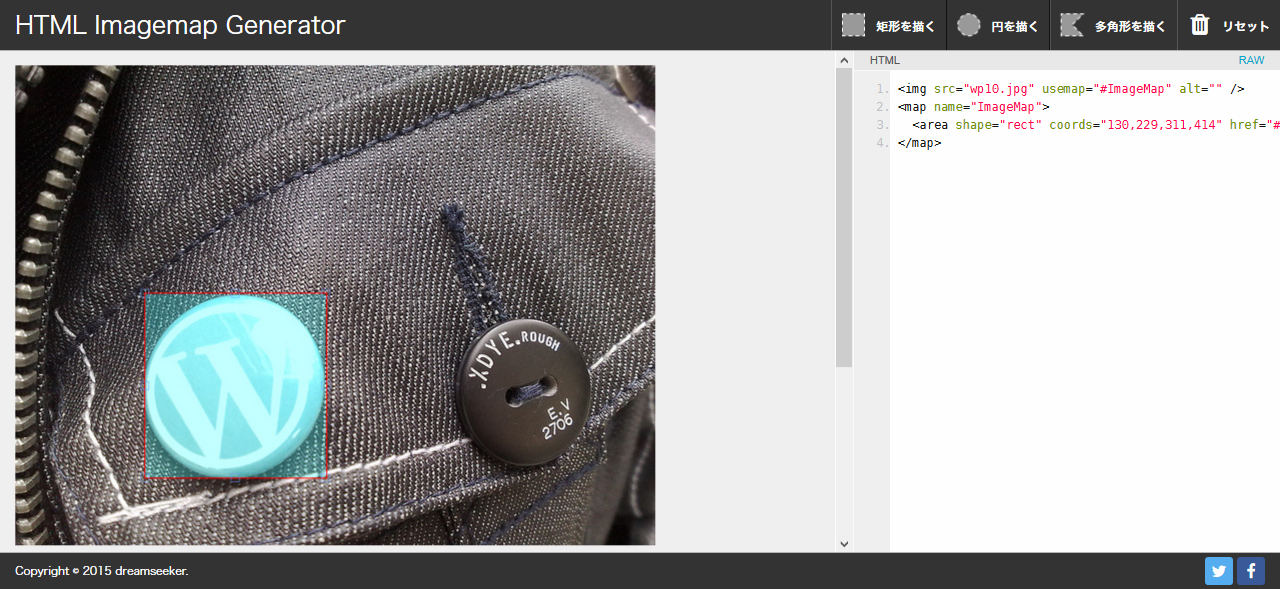
今回は四角くエリアを選択したので、以下の画像のようになりました。
そしたら、画面の右側に表示されたソースをコピーして、サイトで画像を表示させたいところにコピーしたソースを貼り付けることでイメージマップを実装できます!
※ソースをサイトに貼る際に、画像のファイル名は実際に画像がアップされているところのURLに書き換えておく必要があります。
応用:イメージマップをレスポンシブ対応させるには
ちなみに、このままだと画像をフルサイズにした時にしかうまくリンクが貼れず、レスポンシブ対応のサイトで画面幅によって画像が拡大縮小される場合、うまくリンクが貼れないという事態が起きてしまいます。
その際には、jQueryを使ってイメージマップを設定した画像が拡大縮小してもリンク設定したエリアがそのまま設定した位置のまま残ってくれるようにすることができます!
1. jQueryをダウンロードする
まず、以下のサイトにてzipファイルをPCにダウンロードして解凍しておきます。
stowball/jQuery-rwdImageMaps · GitHub
zipファイルを解凍すると下の画像のようにファイルが入っているかと思います。
2. jQueryコードを記述する
そしたら、イメージマップを記述したHTMLページに以下のようにjQueryコードを記述します。
※“jquery.rwdImageMaps.min.js”というファイルは解凍したzipファイルの中にあります。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
<script src="jquery.rwdImageMaps.js"></script>
<script>
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
</script>
これによって、画像が画面幅によって拡大縮小してもリンク設定したエリアがそのままの位置で残ってくれるようになります!
まとめ
以上がイメージマップの設定方法になります!イメージマップが設定できると画像の一部分にリンクを貼るのも簡単にできるようになりますので、是非とも利用してみましょう!