WordPressでサイトを作る際に、記事一覧ページでページャーを設置したい!という場面が出てくるかと思います。PHPを使ってページャーを設置することも可能なのですが、今回はプラグインを使ってページャーを設置する方法について書いていきたいと思います!
そもそもページャーって何?
まず、ページャーというものが何かわからない…という方もいるかと思います。ページャーとは、わかりやすくいうと
“記事一覧ページにおいて2ページ目、3ページ目…に行く時に必要なパーツ”
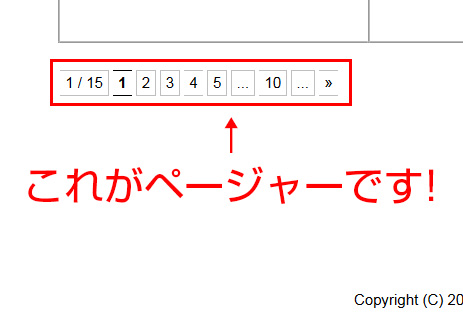
といったところでしょうか。なんか文で書くと余計わかりにくくなった気がしますね…当サイトでいうとブログページの下にある、以下の画像のようなものがページャーと呼ばれるものです。
このページャーの「2」とか「3」といった数字部分をクリックすると、記事一覧ページの2ページ目や3ページ目に飛ぶことができる…といった仕組みになっています。
ブログなどでは、このページャーがあるのとないのとではブログ閲覧者にとっては結構勝手が違うので、基本的にはページャーを設置するのが良しとされています。
ページャーを設置する時に必要なプラグインとは?
それでは本題に入りたいと思います!
今回ページャーを設置する時に使うプラグインは『WP-PageNavi』です!このプラグインをFTPソフトを使ってpluginsフォルダに入れるか、WordPressのダッシュボードから直接インストールするなどしましょう!
ページャーを設置する
WP-PageNaviをインストールできたら、実際にページャーを設置してみましょう!
方法は、ページャーを設置したいところに以下のコードを記述するのみとなります!
<?php if(function_exists('wp_pagenavi')): ?>
<?php wp_pagenavi(); ?>
<?php endif; ?>
このコードを記述することで、下の画像のようにページャーが設置できるようになります!
ページャーのデザインを設定する
ちなみにページャーのデザインを設定する場合には、
plugins → wp-pagenavi
内にあるpagenavi-css.cssというファイルでCSSを設定することができます!
まとめ
以上でページャーを設置することができます!ページャーのデザインはブログごとに違うので、参考になるようなデザインがないか探してみるのも一つの方法かと思います(^^)