WordPressで会員制サイトのようなサイトを制作しよう!となった時などに、サイトのサイドバーなどに
・ログインID
・ログインパスワード
を入力できるログインフォームを設定して各情報を入力してログインボタンを押すことで会員専用ページに飛ばす…といった仕様にしたい時があります。
会員専用ページとは言いますが、簡単にいってしまえばログイン後のページを表示させている…といったらイメージがしやすいでしょうか。ユーザーの権限を“購読者”にし、サイトの管理画面にも飛ばさないようにすれば一番簡単に会員制サイトを制作することができる、という訳ですね。
そこで今回はそのようなログインフォームの設置方法を紹介したいと思います!
1. ログインフォームを表示できるコードを記述しよう
サイトの特定箇所にログインフォームを設置するには、以下のコードを設置したい場所に記述するのみで実現できます!
<form method="post" action="<?php echo wp_login_url() ?>?redirect_to=<?php echo esc_attr($_SERVER['REQUEST_URI']) ?>"> <dl> <dt>ユーザー名:</dt><dd><input type="text" name="log" id="login_username" value="" /></dd> <dt>パスワード:</dt><dd><input type="password" name="pwd" id="login_password" value="" /></dd> </dl> <input type="submit" value="ログイン" /> </form>
試しに上のコードを当サイトでも記述してみたのが以下の画像になります!
2. ログイン前とログイン後でログインフォーム部分の表示を変える
ログインフォームを設置しても、ログイン後もログインフォームが表示されたままになってしまいます。そこで、ログイン後には
“ログインしています”
のような文章を表示したい…とした時には、以下のようにコードを記述しましょう。
<?php if(is_user_logged_in()): ?> ログインしています <?php else : ?> <form method="post" action="<?php echo wp_login_url() ?>?redirect_to=<?php echo esc_attr($_SERVER['REQUEST_URI']) ?>"> <dl> <dt>ユーザー名:</dt><dd><input type="text" name="log" id="login_username" value="" /></dd> <dt>パスワード:</dt><dd><input type="password" name="pwd" id="login_password" value="" /></dd> </dl> <input type="submit" value="ログイン" /> </form> <?php endif; ?>
<?php if (is_user_logged_in()) : ?>にはログイン中の表示内容を記述し、条件分岐でそれ以外の時(=ログインしていない時)の表示内容を記述することで、ログイン前とログイン後の表示を切り替えることができるようになります!
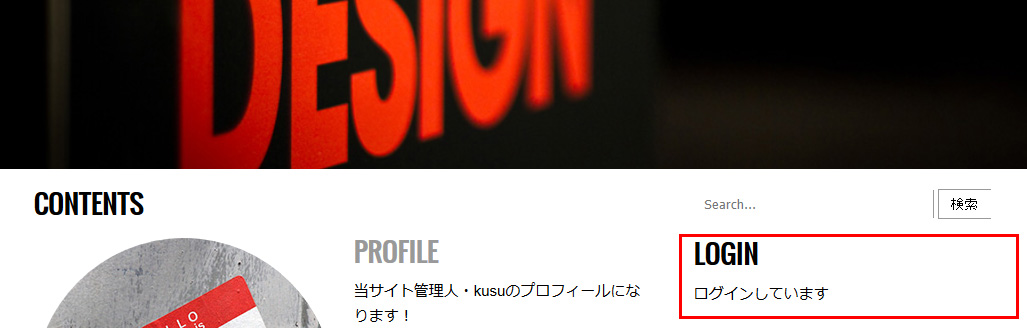
試しに上のようにコードを記述してログイン中の時の画面が以下になります。
3. ログアウトボタンを設置してみよう!
また、上の画像のようにログイン中のページでログアウトボタンが必要になる場合もあるかと思います。その場合には以下のようにコードを記述しましょう。
<?php if(is_user_logged_in()): ?> ログインしています<br> <a href="<?php echo wp_logout_url() ?>">ログアウト</a> <div style="margin-bottom: 20px;"></div> <?php else : ?> <form method="post" action="<?php echo wp_login_url() ?>?redirect_to=<?php echo esc_attr($_SERVER['REQUEST_URI']) ?>"> <dl> <dt>ユーザー名:</dt><dd><input type="text" name="log" id="login_username" value="" /></dd> <dt>パスワード:</dt><dd><input type="password" name="pwd" id="login_password" value="" /></dd> </dl> <input type="submit" value="ログイン" /> </form> <?php endif; ?>
<a href=”<?php echo wp_logout_url() ?>”>ログアウト</a>
上のコードがログアウトボタンになります。ただ、上のコードだとログアウトボタンを押すとwp-login.phpの画面に飛ばします。
なので、ログアウトボタンを押した時にはサイトの任意ページに飛ばしたい…となった時には以下のようにコードを書き換えておきましょう。
<a href=”<?php echo wp_logout_url(‘飛ばしたいURL’) ?>”>ログアウト</a>
まとめ
以上がサイトにログインフォームを設置する方法になります!上記だとデフォルトのログインフォームが表示されるのみなので、あとはCSSでデザインしてお好みのデザインにしてみましょう!