近年のブログでは関連記事を記事の下に表示させる形式がよく見られます。
読者の方に記事を読ませるとなった時に、関連記事が表示されているというのは記事を読んでもらう際にもとても有効なので、ブログを作った際には関連記事を表示させることが良しとされています!
そこで今回は、WordPressでブログを運営していくとした時にプラグインを使って関連記事を表示させる方法をご紹介したいと思います!
今回使うプラグインは?
今回使うプラグインは、Yet Another Related Posts Pluginというものになります!
このプラグインを使って関連記事を表示させる方法は以下にまとめておきました!
1. 表示設定を確認
まず、上記で紹介したサイトかWordPressのプラグイン追加画面にてYet Another Related Posts Plugin(以下YARPP)を追加および有効化しましょう!
そうするとWordPressのダッシュボードの左の機能一覧の【設定】に“YARPP”という項目が追加されていると思いますので、そこをクリックしましょう。
するとYARPPの設定ページに飛ぶので、そのページを下の方にスクロールしていくと上の画像のように表示設定の画面が出てくると思います。
ここで、
・関連記事を表示する投稿タイプの選択
・関連記事数の設定
・関連記事の表示形式
などを設定することができます。
投稿タイプの設定では、投稿ページに関連記事を表示したい時は【投稿】にチェックを、固定ページに関連記事を表示したい時は【固定ページ】にチェックを入れる…などすると該当ページに関連記事が表示されるようになります。
2. リスト形式で関連記事を表示
まず、試しにリスト形式で関連記事を表示してみたいと思います。
上の画像のように、【リスト】をクリックするとその下に関連記事表示のレイアウトを設定することができます。
ここで、
・関連記事表示を囲むタグ
で関連記事のタイトルやul・olのコードを記述してレイアウトを決めましょう。
以上の設定が終わり、【変更を保存】をクリックすると、投稿ページの記事下に
このように関連記事がリスト形式で表示されるようになります(^^)
3. サムネイル形式で関連記事を表示
続いて、サムネイル(アイキャッチ画像)形式で関連記事を表示させる方法になります。
これは上の画像のように、【サムネイル】をクリックすることでサムネイル形式の設定画面が下に表示されます。
ここで注意してほしいのが、リスト形式の時とは違ってレイアウトを自分で設定することができないということ。設定できるのは
・関連記事のタイトル
・デフォルト画像(アイキャッチ画像が設定されていない時に表示させる画像)
・関連記事がない時のメッセージ
のみになっています。
その上で設定をすると、
このようにサムネイル形式で関連記事を表示させることが可能になります!
4. 自分でレイアウトを決めて関連記事を表示
ただ、サムネイル形式で関連記事を表示させたいけど、レイアウトも設定したい!という方もいると思います。そこで活躍するのが、
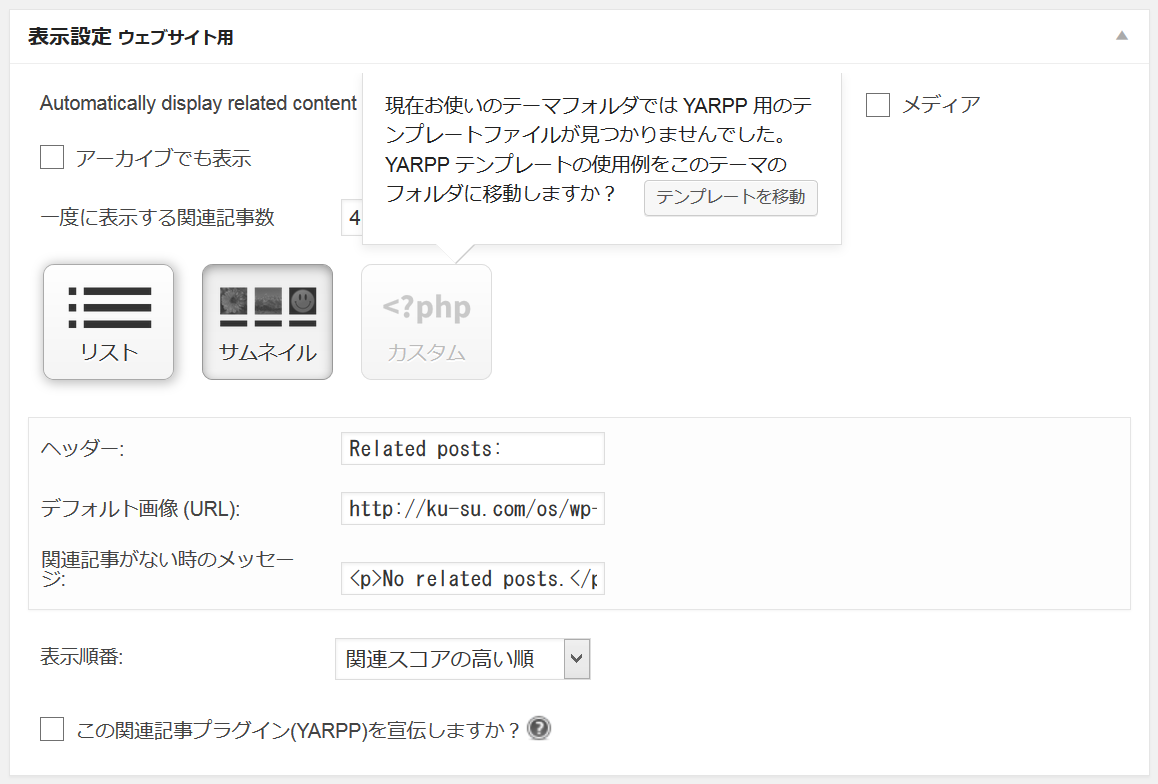
上の画像のように【カスタム】という項目!
ちなみに【カスタム】とは、自分の好みに合わせたレイアウトで関連記事を表示させたい時に活躍する項目になります。
上の画像にも表示されていますが、【カスタム】にマウスカーソルを合わせると吹き出しでコメントが表示されます。
ここで“テンプレートを移動”をクリックすると、自分が今適用しているテーマにYARPPのPHPファイルが複製されて、それを編集することでオリジナルのレイアウトを設定することが可能になるのです!
ちなみに基本的には複製されたものの中で
yarpp-template-thumbnail.php
がレイアウトを決める際に編集するファイルになります。
例として自分が編集した内容をご紹介したいと思います。
<h3>関連記事</h3> <?php if (have_posts()):?> <ul id="related"> <?php while (have_posts()) : the_post(); ?> <?php if (has_post_thumbnail()):?> <li><a href="<?php the_permalink() ?>"><?php the_post_thumbnail(); ?></a><br><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> <?php endif; ?> <?php endwhile; ?> </ul> <?php else: ?> 関連記事なし <?php endif; ?>
1行目の<h3>~</h3>で関連記事のタイトルを設定し、それ以降の記述でレイアウトを設定しています。
今回はサムネイルを表示させたかったので、アイキャッチ画像が設定されている場合の条件を付けたものを記述しました。
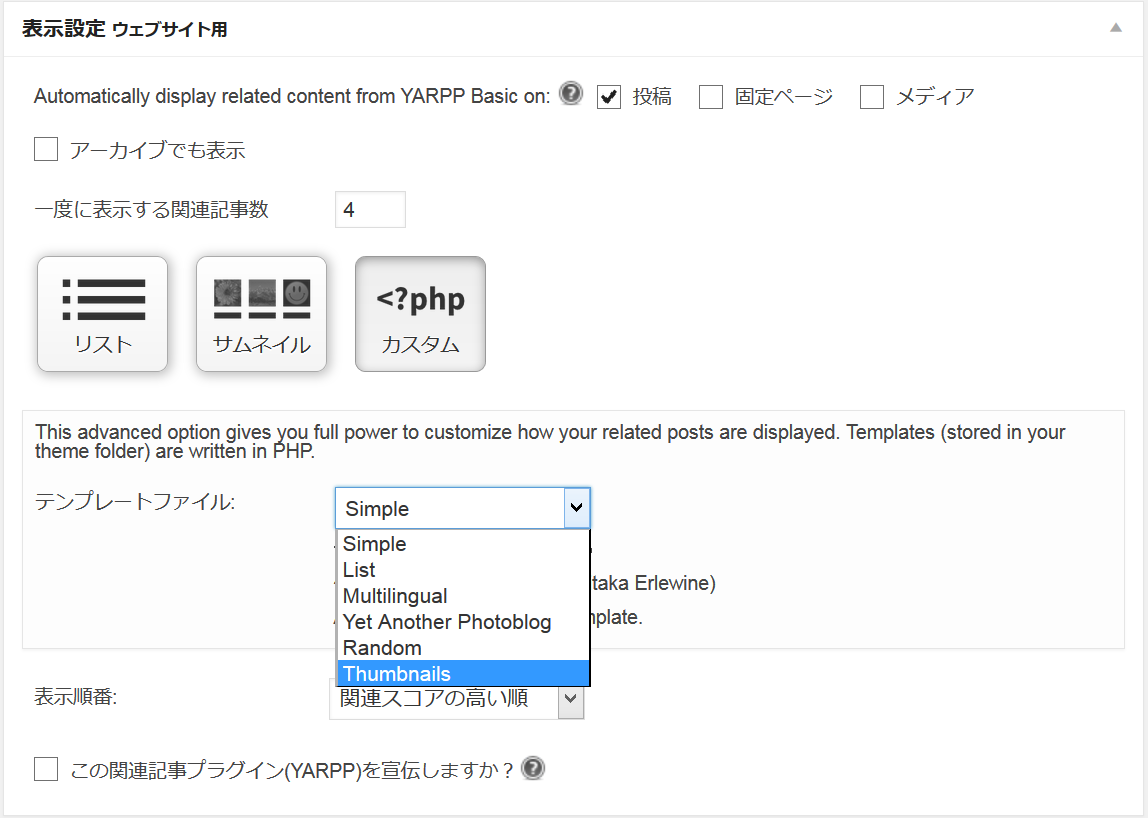
yarpp-template-thumbnail.phpを設定し終えたら、またYARPPの設定画面に戻ります。
そうすると上の画像のようにテンプレートファイルを選択できるようになっているので、ここで
Thumbnails
というテンプレートを選択しましょう。
このテンプレートを選択することで、yarpp-template-thumbnail.phpのレイアウトが適用されるようになります!
そして今回、オリジナルのレイアウトで設定したものが上の画像のようになります!
まとめ
以上がYARPPの設定の流れになります!
レイアウトも含めていろいろと設定できるのがYARPPの魅力と思いますので、是非とも活用してみましょう(^-^)/