近年はWebサイトをスマートフォンで見る人の方がPCでサイトを見る人より増えてきている…というのが定例化しています。
ただ、サイトを制作する上ではPCレイアウトとスマートフォン時のレイアウトの両方を制作しておかなければいけません。
レスポンシブデザインでワンソースで作る…というのもありますが、WordPressにはPCとスマートフォンそれぞれで見た時にテーマを切り替えてくれるプラグインがあるので、今回はそのプラグインを紹介したいと思います!
今回紹介するプラグインは?
まず今回紹介するプラグインは、『Multi Device Switcher』というものになります!
このプラグインをご自身のWordPressにインストールし、有効化しましょう!
プラグインの使い方
プラグインを有効化したら、WordPressの管理画面上の
外観 → マルチデバイス
という項目が追加されているので、そのページに飛びましょう!
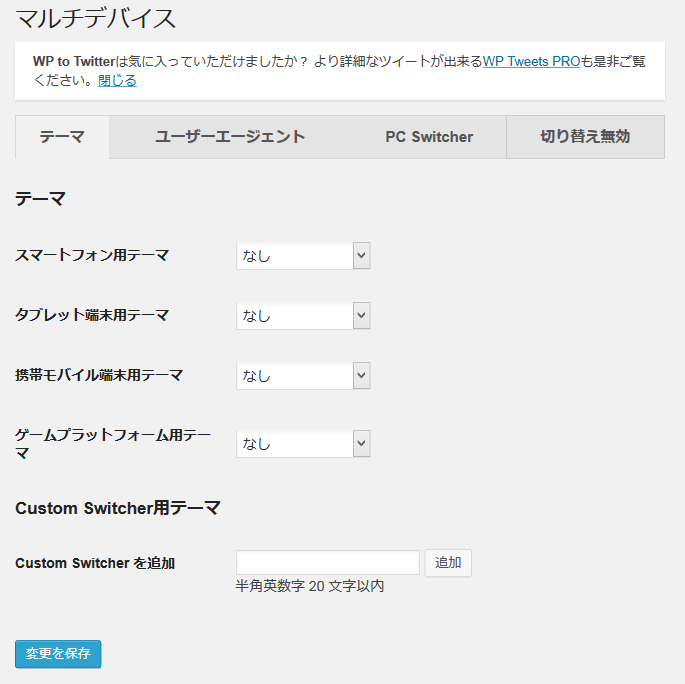
ページに飛ぶと上の画像のようにテーマの設定画面が表示されますので、ここでスマートフォン用やタブレット端末用のテーマをそれぞれ設定することができます!
ここで設定することで、PCでサイトを見た時はPC用テーマが、スマートフォンで見た時はスマートフォン用テーマがそれぞれ適用される…ということになります!
ページ下のテーマ切り替えボタンを非表示にするには?
以上でテーマの切り替えは可能になりましたが、ただこの状態でサイトを見るとサイトの下に下のようなテーマ切り替えボタンが表示されてしまいます。。。
この切り替えボタン、スマートフォンでPC用のレイアウトを表示させたい時などには便利なのですが、どうしてもサイトのデザインから浮いてしまうので、この切り替えボタンを非表示にしたい!という場合が出ると思います。
そんな時には、
外観 → マルチデバイス
から
PC Switcher
という項目にいきましょう。そうするとデフォルトでは
PC Switcherをフッターに追加する
という項目にチェックが入っているのですが、ここのチェックを外して変更を保存することでテーマ切り替えボタンを非表示にすることが可能になります!
なので、テーマ切り替えボタンを非表示にしたい方は上の作業を行うことを忘れないようにしましょう!
テーマ切り替えボタンをオリジナルデザインにするには?
ちなみに、上でも紹介したようにデフォルトのテーマ切り替えボタンは
このように表示されます。
この切り替えボタンを設置するとして、デフォルトデザインのものではなく、自分のサイトにあったデザインのものにしたい…という場合は、以下のようにリンクを設定することでデザインをCSSで設定等できるようになります!
【PC → スマホのテーマに切り替えるためのリンク】
<a href=”?pc-switcher=0″>スマホ</a>
【スマホ → PCのテーマに切り替えるためのリンク】
<a href=”?pc-switcher=1″>PC</a>
上記コードをそれぞれのテーマに記述することでテーマ切り替えのリンクができるので、あとはCSSで自分の好きなようにデザインしてみましょう!
まとめ
近年のスマートフォンでのサイト閲覧数の増加に伴ったスマートフォン用レイアウトを作る際にMulti Device Switcherはとても便利だと思うので、是非とも使ってみてはいかがでしょうか(^-^)?