Webサイト、特にLP(ランディングページ)を作るにあたってページの表示速度はかなり重要になってきます。
何故ならページを表示するまでに時間がかかってしまうと、それだけでページを閉じてしまう人もいるので、できればページの表示速度は早ければ早いほどよしとされています。
特に先ほども挙げたように商品を紹介するLPの表示速度が遅いとページを閉じられてしまうことになるので、商品の売上に関わってきます。
そこで、ページの表示速度を早くする方法の1つを今回紹介します!
ページの表示速度を早くするには?
今回紹介するのは、ページで使用する画像の容量を軽くするという方法になります!
今回は、オンラインイメージ最適化ツールというWebツールを使って画像を軽くする方法になります。
このツールを使うことで、PNGとJPEGの画像を軽くしてくれます。
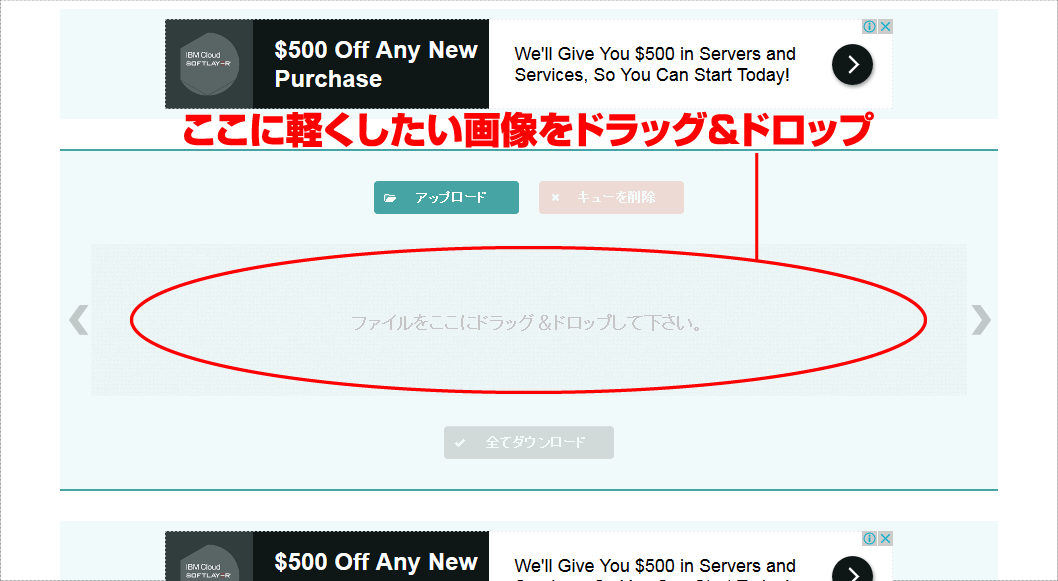
1. 軽くしたい画像をドラッグ&ドロップ
画像を軽くするには、上の画像のように上記サイトにて軽くしたい画像をドラッグ&ドロップすることで画像の軽量化が自動的に始まります。
ちなみに一度に軽量化できる画像は20個までとなっていますので、20個以上の画像を軽量化したい場合は複数回にわたって同作業を行いましょう。
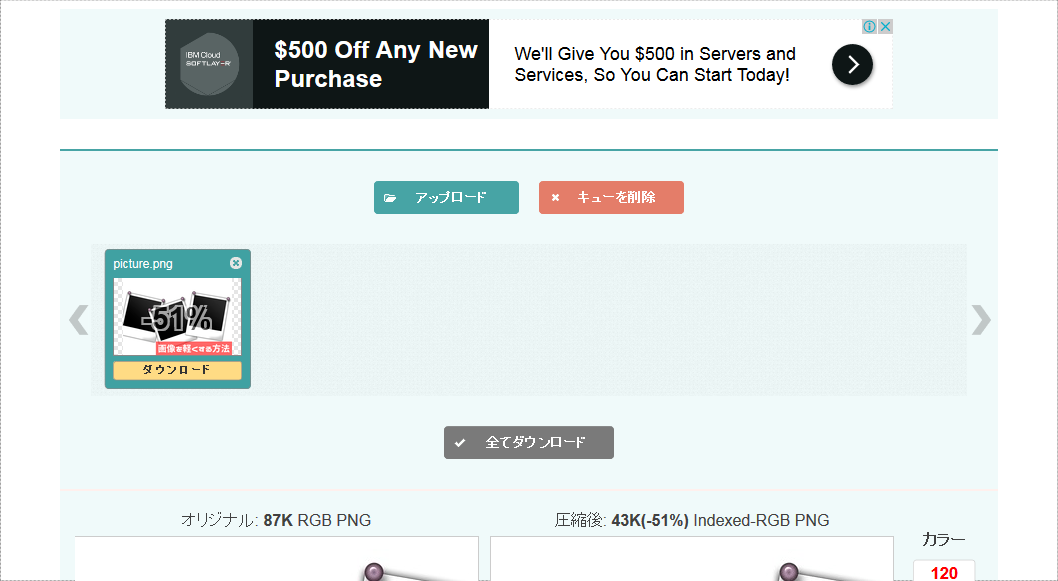
2. 軽量化された画像のダウンロード
画像の軽量化が済みましたら、上の画像のように【ダウンロード】もしくは【全てダウンロード】をクリックして軽量化された画像をダウンロードします。
【ダウンロード】では該当の画像1つのみを、【全てダウンロード】ではzipファイルにて軽量化された画像全てをダウンロードすることができます。
なお、軽量化された画像はファイル名が「〇〇-min.png」のように「-min」がつきますので、それを除外したい場合はファイル名の変更をその都度していく必要があります。
まとめ
以上で画像の軽量化が可能になります。
画像が軽くなるだけでもページの表示速度がかなり早くなりますので、このツールを使って画像を軽くしてみるのもページ速度を早くしたい場合には有効化と思います(^-^*)