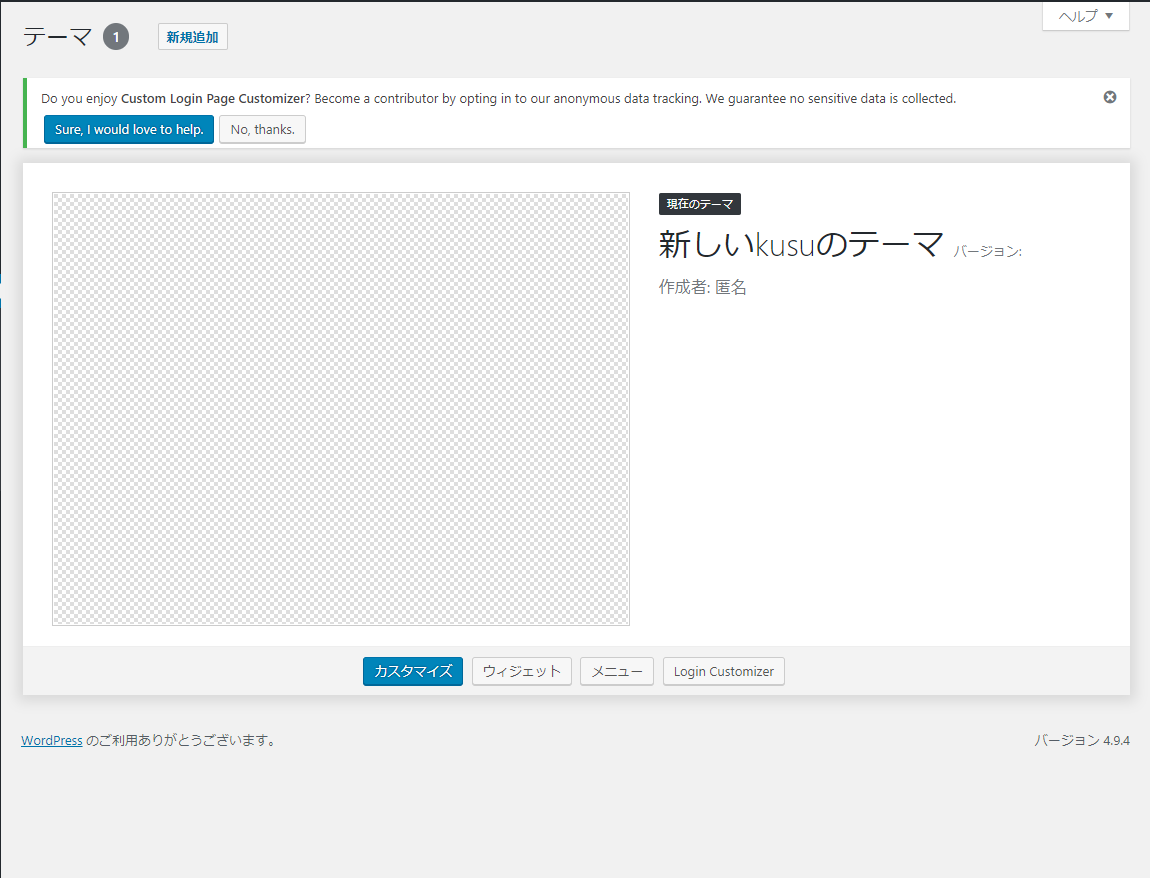
WordPressを使い、オリジナルテーマでサイトを制作した際に、特に何も設定していないと下の画像のようにWordPressの管理画面の外観でテーマ一覧を見てもオリジナルテーマのスクリーンショットが表示されることはありません。

では、配布されているテーマのように外観でテーマのスクリーンショットを表示させるにはどうすればいいのか?について今回解説していきたいと思います!
オリジナルテーマのスクリーンショットを用意する
オリジナルテーマのスクリーンショットを外観で表示させるには、まずオリジナルテーマのスクリーンショットとして表示させたい画像を用意する必要があります。
画像を用意する方法としては
- ①Webブラウザのアドオンなどでブラウザ画面をキャプチャするアドオンをインストールし、それを使う
- ②キーボードの“Print Screen”キーとAltキーを同時に押してブラウザ画面をキャプチャし、ペイントなどのソフトに Ctrl + V でキャプチャした画像を貼り付けて編集する
などがありますので、自分がやりやすい方法で画像を作成していただけたら…と思います。
Webブラウザ上のオリジナルテーマのキャプチャが撮れましたら、880px × 660pxで画像を切り出しましょう。
ちなみに880px × 660pxが現状、WordPressの外観にて表示させるスクリーンショットのサイズとして推奨されているため、この大きさに切り出しました。
画像を切り出したら、“screenshot”とファイル名を設定し、PNG形式で保存しましょう。
PNG形式で保存するのも、画像のサイズと一緒で現状推奨されているファイル形式のためだったりします!
作成した画像をFTPにて該当箇所にアップロードする
続いて、作成した画像をFTPにてアップロードする必要があります。
画像をアップロードする場所は、自分が作成したオリジナルテーマ内のindex.phpと同じ階層になります。
この階層に、先ほど作成したscreenshot.pngをアップしましょう。
外観にてスクリーンショットが表示されるようになる!
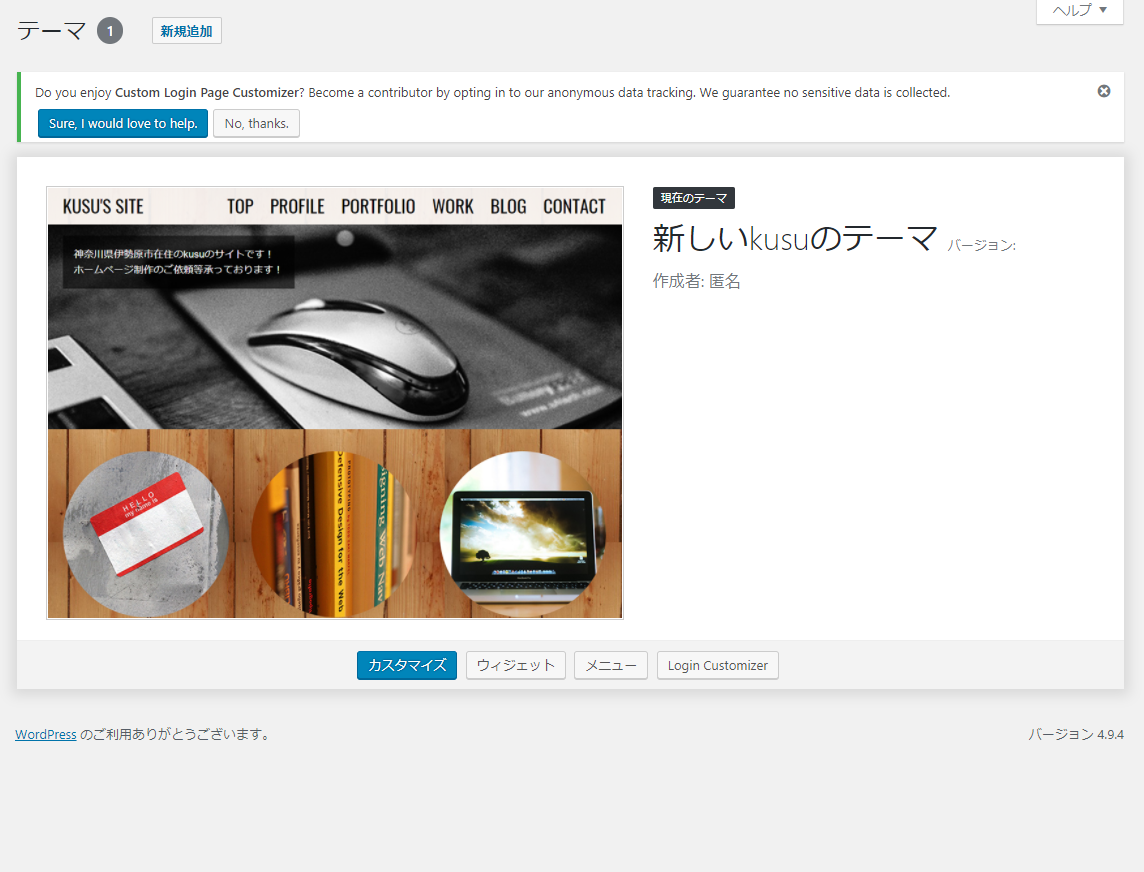
以上の作業を行うことで、WordPressの外観のページにいくと下の画像のようにオリジナルテーマのスクリーンショットが表示されるようになります!

まとめ
以上がWordPressの外観にてオリジナルテーマのスクリーンショットを表示させる方法でした!
テーマを作成するうえで必ず必要なものではないですが、テーマを切り替える際などにはスクリーンショットが表示されている方がテーマを見分ける際に便利だったりしますので、もし可能であればスクリーンショットは表示させるようにした方がいいのではないかな?と思う次第であります(^-^*)