2015.05.31
CSS 近年流行っているフラットデザインですが、これはスマホでサイトでも同じで、スマホサイトでもフラットデザインが流行っています。ただ、中にはCSSで決まったデザインを指定してあげないとうまくフラットなデザインにならないものもあります。
その例として挙げられるのがお問い合わせフォームなどで使われるinputタグです。
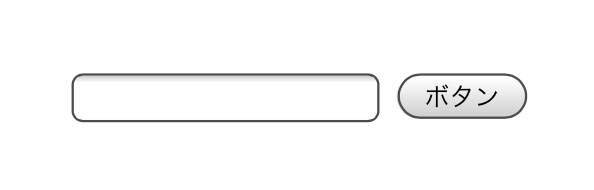
何もCSSで指定せずにフォームを載せたページをiPhoneで見ると、以下の画像のように見えます。
ただこれだとフラットデザインではないですよね。入力部分では入力箇所の上部分にシャドウが入っているし、ボタン自体もグラデーションがかかっています。そんな時には以下のようなCSSをスマートフォン用のCSSファイルに追加してあげましょう!
input {
-webkit-appearance: none;
}
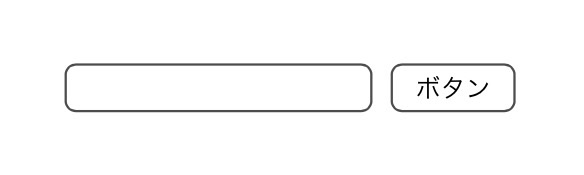
上のコードを追加してあげることで以下の画像のようにデザインを変更することができます。
これであとはボタンの枠線を変えたり背景色を変えたり、文字色を変えたりなどいろいろなデザインが思い通りにできるようになるので、スマホ用サイトを制作する際には必ず上のコードをスマホ用CSSに記述してあげましょう^^