2015.06.04
HTML 近年ではHTML5でサイトのコーディングをすることが基本となってきています。そこで今回はHTML5でコーディングする際の基本的な記述方法を紹介したいと思います!
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="description" content="検索結果で表示される文言を入力" /> <title>サイトタイトル</title> <link rel="stylesheet" type="text/css" href="cssファイル"> <!--[if lt IE 10]> <link rel="stylesheet" type="text/css" href="cssファイル"> <![endif]--> </head> <body> サイトコンテンツを記述 </body> </html>
以上が基本的なコードの書き方になります!詳細について、下記で書いていきます。
1. サイトの言語を指定
まず、下記コードにてサイトで使う言語を指定します。例として日本のサイトを制作するとした場合、以下のように記述します!
<html lang="ja">
このコードを記述することで日本語を基本としたサイトという命令をしてあげれます。
2. 検索結果の時に表示される文言を入力する
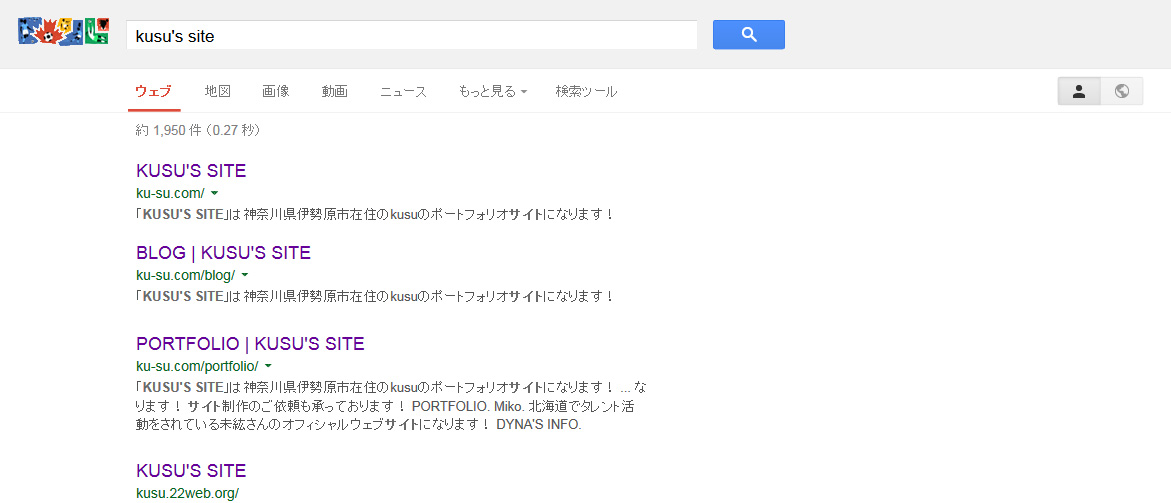
サイトを制作する上で重要になってくるのがGoogleなどで検索した時の文言になります。当サイト『KUSU’S SITE』は現在、検索した時に以下のように検索結果が表示されます。
この時にサイト名と同時に表示される文言は
<meta name="description" content="検索結果で表示される文言を入力" />
で入力した文言になります!つまりはここで入力した文言がネットで検索した人が最初に見るサイトの説明文となるので、ここに入れる文言は“自分のサイトを紹介する紹介文”ということを理解しておきましょう!
ちなみにこの紹介文は大体30文字ぐらいがベストとされているので、文字数も気にして紹介文を考えるといいかと思います!
以上が大まかなHTML5での基本的なコードの記述方になります!
これをちゃんと設定しておくことがSEO的にとても有利になるので、是非とも活用しましょう!