WordPressのプラグインで、カスタムフィールドの設定をするのに便利なものといえばAdvanced Custom Fieldsがありますが、今回はこのAdvanced Custom Fieldsで設定したカスタムフィールドでの条件分岐について調べてみました!
カスタムフィールドの値の有無で条件分岐させる方法とは
まず、Advanced Custom Fieldsで設定したカスタムフィールドの値の有無で条件分岐させる方法についてまとめてみたいと思います。
今回は例としてtestというカスタムフィールドを設定した場合を想定して話を進めます。
通常であれば、このtestに入力された値をサイトに表示させるには
<?php the_field('test'); ?>
と記述することで表示可能となります。
そしてこのtestの値の有無で表示内容を変更する場合には、以下のように記述することで実装可能となります!
<?php if(get_field('test')): ?>
<?php the_field('test'); ?>
<?php endif; ?>
上のように記述することで、testの値があった場合のみ表示させる…ということが可能になります!
上の記述を応用して、カスタムフィールド:test-aの値があった場合はtest-aの値を、カスタムフィールド:test-bの値があった場合はtest-bの値を表示させる…という条件分岐を設定するとしたら
<?php if(get_field('test-a')): ?>
<?php the_field('test-a'); ?>
<?php elseif(get_field('test-b')): ?>
<?php the_field('test-b'); ?>
<?php endif; ?>
と記述することで実装可能となります!
ラジオボタンで条件分岐させるには
続いてAdvanced Custom Fieldsで設定したラジオボタンで条件分岐させる方法について書いていきたいと思います!
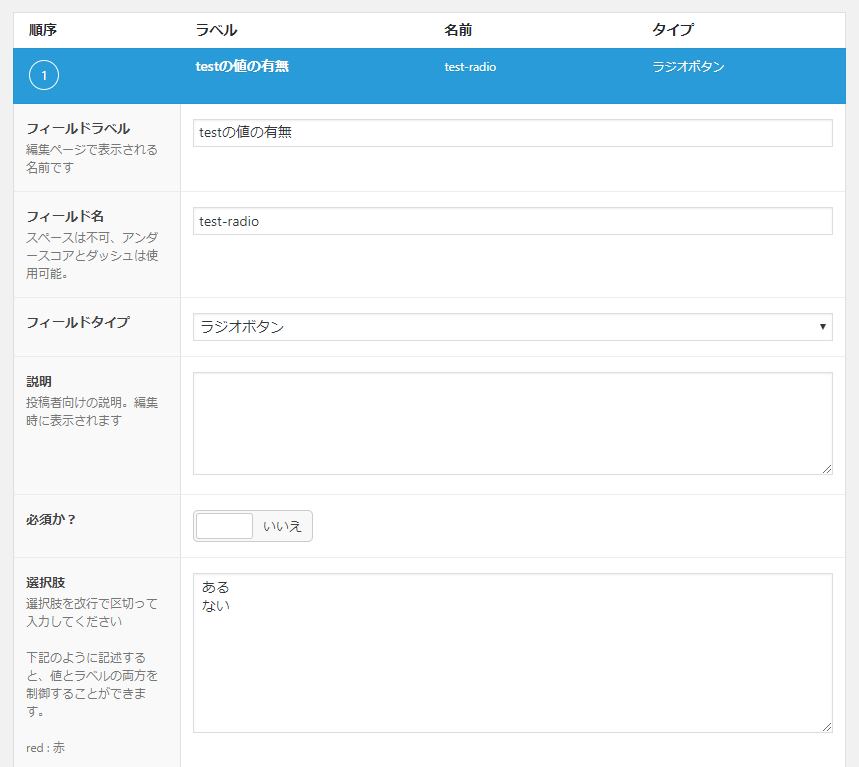
例えば、下の画像のようにAdvanced Custom Fieldsのカスタムフィールド設定画面にて「testの値の有無」というラベルでtest-radioというカスタムフィールドを設定したとします。
ここで選択肢に
ある
ない
と設定しました。
これで、testの値の有無というカスタムフィールドにて“ある”というラジオボタンを選択した場合と、“ない”というラジオボタンを選択した場合とで条件分岐させたいと思います。
その場合は以下のように記述することで実装可能です。
<?php if(get_field('test-radio') == "ある"): ?>
“ある”のラジオボタンを選択した場合の表示内容
<?php elseif(get_field('test-radio') == "ない"): ?>
“ない”のラジオボタンを選択した場合の表示内容
<?php endif; ?>
上記の1行目にある
<?php if(get_field('test-radio') == "ある"): ?>
はAdvanced Custom Fieldsのカスタムフィールド設定画面にある選択肢の
ある
が紐づいています。
そのため、上記の5行目にある
<?php elseif(get_field('test-radio') == "ない"): ?>
も選択肢の
ない
が紐づいています。
まとめ
以上がAdvanced Custom Fieldsで設定したカスタムフィールドの条件分岐についてでした!
Advanced Custom Fieldsは使いようによってはかなり便利なプラグインですので、いろいろ試してみて、サイト制作の糧になれれば…と思います!