サイトを制作する時に、
「サイトのトップページは記事一覧を表示せず、ブログの記事一覧ページを別に作りたい」
となる時があると思います。当サイトも、トップページには記事一覧を表示せず、【BLOG】というページに記事一覧を表示させています。
実はこういう風にWordPressでサイトのトップページと記事一覧ページを別々に設定するにはいろいろな方法があるのですが、今回は
・サイトのトップページをindex.phpとし、記事一覧ページを固定ページテンプレートを使用して作成する
という方法を紹介したいと思います!
目次
1. サイトのトップページとなるindex.phpを作成する
まずサイトのトップページとなるindex.phpをトップページ用のレイアウトに変更します。
本来であればindex.phpこそが投稿記事一覧を表示させるphpファイルになるのですが、今回はトップページと投稿記事一覧ページを別々に用意するため、
index.phpはトップページのレイアウトを表示させるようにしましょう。
2. ブログ記事一覧ページを作成する
続いて、ブログ記事一覧ページを固定ページで作成します。
流れとしては
1. 投稿記事一覧が表示されるソースを記述したphpファイルを用意する
2. そのphpファイルを固定ページテンプレートとして読み込ませるためのタグを先頭に記述
3. 記事一覧ページを表示させる固定ページ作成の時に2.で作ったテンプレートを読み込ませる
という風になります。
それでは順を追って説明していきたいと思います!
1. 投稿記事一覧が表示されるソースを記述したphpファイルを用意する
まず、投稿記事一覧が表示されるソースを記述したphpファイルを作りましょう。
今回は仮にblog.phpというファイルを投稿記事一覧を表示させるファイルとします。
ただし、ここで注意しておいてほしいのがあくまで固定ページに投稿記事一覧を表示させるので、index.phpと同じ記述では記事が表示されないということです。
ではどのように記述すればいいのか、というと以下のように記述することで固定ページでも投稿記事一覧が表示されるようになります。
<ul>
<?php query_posts('post_type=post&paged='.$paged); ?>
<?php
if(have_posts()) :
while(have_posts()) :
the_post(); ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; endif; ?>
</ul>
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>
<?php wp_reset_query(); ?>
このように、3行目の
<?php query_posts(‘post_type=post&paged=’.$paged); ?>
と、17行目の
<?php wp_reset_query(); ?>
を記述してあげることで、固定ページでも投稿記事一覧がうまく表示してくれるようになります。
ここで注意しておいてほしいのが、ページングさせたい場合にはページングのコードを記述したあとに
<?php wp_reset_query(); ?>
を記述する、ということですね。
この記述位置が違うと、ページャーそのものが表示されない…ということが起きますので忘れないようにしましょう。
2. そのphpファイルを固定ページテンプレートとして読み込ませるためのタグを先頭に記述
以上で投稿記事一覧を表示してくれるblog.phpができましたが、これでは固定ページテンプレートとして読み込んでくれないので、このファイルの先頭に以下のコードを記述します。
<?php /* Template Name: BLOG */ ?>
上のコードが固定ページテンプレートとして読み込んでくれるコードになっています。
テンプレート名は3行目の
Template Name: BLOG
で設定できます。
今回はわかりやすく【BLOG】としました。
3. 記事一覧ページを表示させる固定ページ作成の時に2.で作ったテンプレートを読み込ませる
固定ページテンプレートとして読み込ませるコードを記述し終わりましたら、blog.phpを適用テーマ内にアップしましょう。
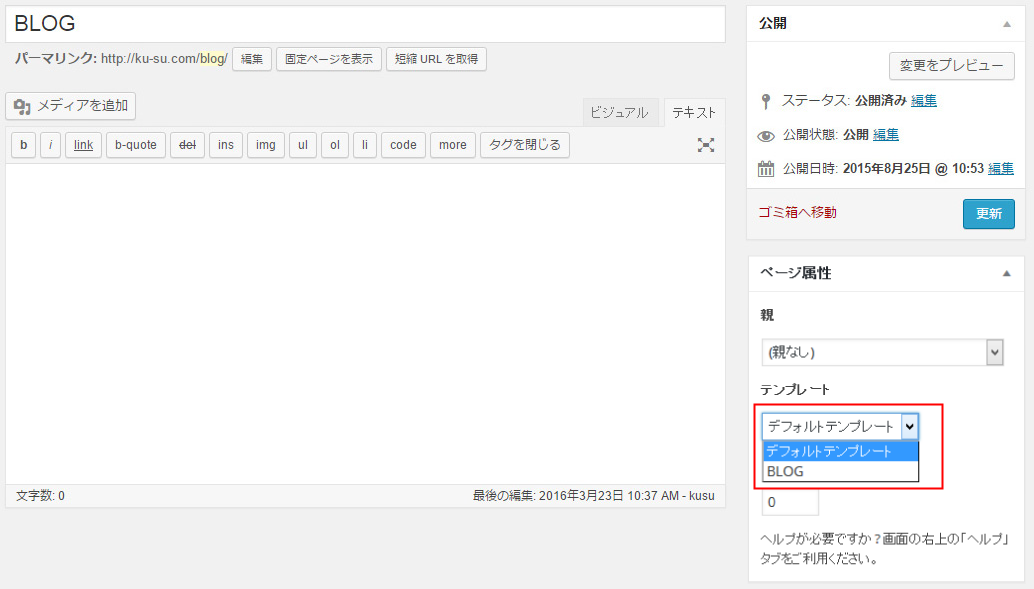
そうすると、固定ページの新規作成画面の右側にあるテンプレート選択画面にて、
上の画像のように【BLOG】というテンプレートが表示されるようになっているので、それを選択して固定ページを作成しましょう。
そうするとblog.phpの内容が読み込まれ、投稿記事一覧が表示されるようになるはずです!
まとめ
以上がWordPressにてサイトのトップページと記事一覧ページをそれぞれ別々に設定する方法となります。今回紹介した以外にもいくつか設定方法はありますので、ご自身に合った方法で作成していただけたらなと思います(^-^)
他の方法でオススメなものがありましたら、こちらのブログでもまたご紹介したいと思います!