TOPページ・固定ページにて記事一覧を表示させる際、記述方法によってはプラグインのWP-PageNaviを動かそうとしてもうまく動かない…という状況が起こります。
そこで今回はTOPページ・固定ページともちゃんとWP-PageNaviが動く記事一覧の表示方法についてまとめたいと思います!
表示設定の件数を1にする
まずphpファイルを作成する前に、WordPressの管理画面に入り
設定 → 表示設定
のページにいきましょう。
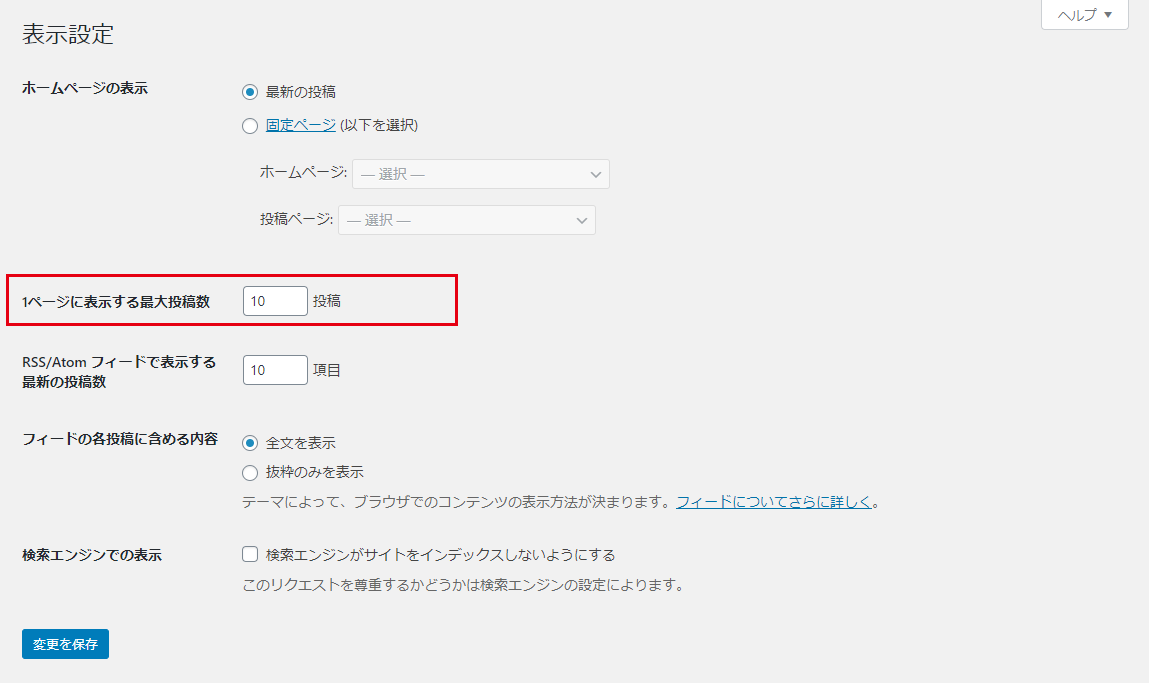
表示設定の画面にいくと、以下の画像のように“1ページに表示する最大投稿数”がデフォルトでは10件になっています。
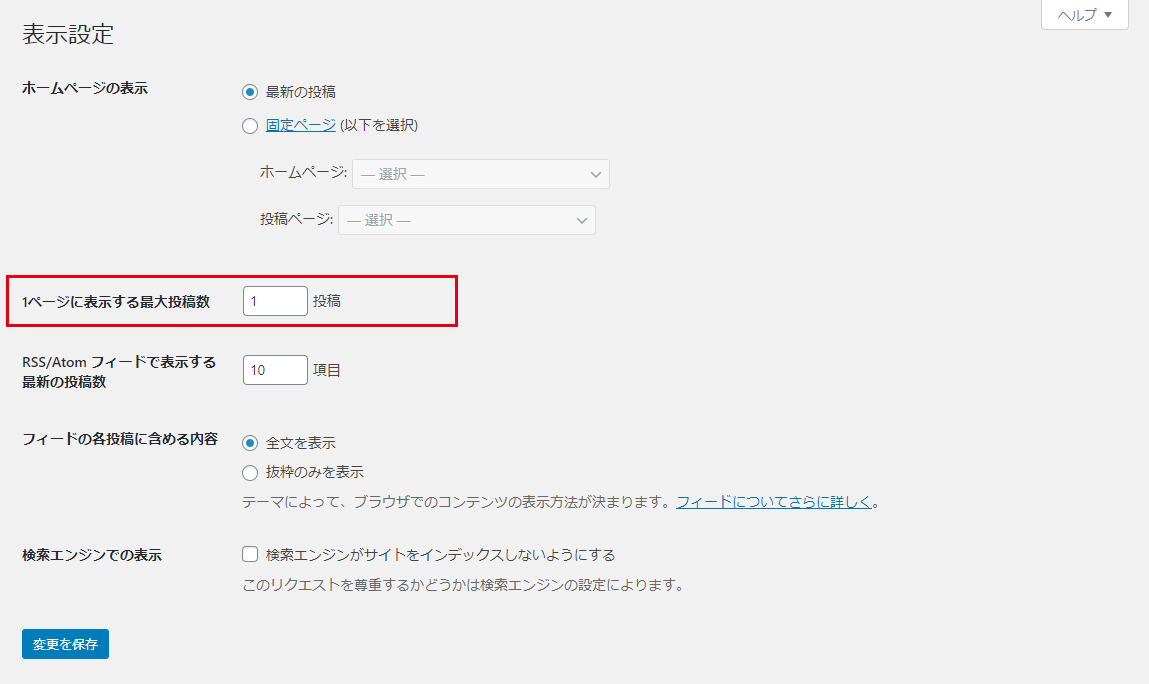
サイトのデザインによっては1ページにつき10件以下で記事を一覧表示させたい…といった場合に、設定画面での件数より少ない数字だと2ページ目がうまく取得できない…といった現象が起きてしまうので、まず初めに以下の画像のように“1ページに表示する最大投稿数”を1件に変更しましょう。
phpファイルに記事一覧のphpを記述する
表示件数の設定が完了したら、次にTOPページとなるPHPファイル(今回はindex.phpとします)もしくは固定ページとなるphpファイルに一覧ページ用のphpを記述しましょう。
今回は例として
1ページにつき6件、投稿記事を表示させる
という条件で設定したいと思います。
まず、デフォルトとなるHTMLを以下のように記述しました。
<ul> <li><a href="記事ページへURL">記事タイトル</a></li> <li><a href="記事ページへURL">記事タイトル</a></li> <li><a href="記事ページへURL">記事タイトル</a></li> <li><a href="記事ページへURL">記事タイトル</a></li> <li><a href="記事ページへURL">記事タイトル</a></li> <li><a href="記事ページへURL">記事タイトル</a></li> </ul>
続いて、上記コードを元に固定ページで投稿記事を取得・表示してくれるphpコードを当てはめていきます。
<ul>
<?php
$paged = get_query_var('paged')? get_query_var('paged') : 1;
$args = array(
'post_type' => 'post',
'posts_per_page' => 6,
'paged' => $paged
);
$myposts = new WP_Query($args);
?>
<?php if($myposts->have_posts()): ?>
<?php while($myposts->have_posts()): $myposts->the_post(); ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; ?>
<?php endif; wp_reset_postdata(); ?>
</ul>
投稿タイプを指定する
上記phpコードの解説としては、まず6行目にある
'post_type' => 'post',
こちらで投稿タイプを指定しています。
今回は【投稿】の記事を表示させたいので“post”としています。
表示件数を指定する
続いて7行目にある
'posts_per_page' => 6,
にて表示件数を指定しています。
今回は1ページにつき6件、記事を表示させたいので“6”と指定しています。
上記コードで、TOPページおよび固定ページにて記事一覧が表示できるようになりました。
そのうえで、WP-PageNaviがちゃんと動くようにするには、以下のようにコードを付け加えます。
<ul>
<?php
$paged = get_query_var('paged')? get_query_var('paged') : 1;
$args = array(
'post_type' => 'post',
'posts_per_page' => 6,
'paged' => $paged,
);
$myposts = new WP_Query($args);
?>
<?php if($myposts->have_posts()): ?>
<?php while($myposts->have_posts()): $myposts->the_post(); ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; ?>
<?php endif; wp_reset_postdata(); ?>
</ul>
<?php if(function_exists('wp_pagenavi')): ?>
<?php wp_pagenavi(array('query' => $myposts)); ?>
<?php endif; ?>
上記コードの24〜29行目のコードを記述してあげることで、WP-PageNaviのページャーを表示させることが可能になります!
まとめ
以上がTOPページ・固定ページにてWP-PageNaviがちゃんと動く記事一覧を表示させる方法でした!
今までWordPressを使ってサイトを制作していくうえで、今回のPHPコードが記事一覧を表示させる者の中ではシンプルでオススメなものになりますので、是非ともご活用いただけましたら幸いです!!