WordPressの投稿の編集画面に、記事を書く時の注意点などをコメントとして常時表示させることができれば…と思うことがありました。
デフォルトの投稿の編集画面が
上の画像のような表示になっているのですが、この画面にコメントを表示させることができるのか?調べてみたところ、コメントを表示させることができて、なおかついろいろなカスタマイズができることがわかったので、まとめていきたいと思います!
目次
編集画面のタイトルの上にコメントを表示させるには?
ではまず、編集画面のタイトルの上にコメントを表示させる方法についてご紹介したいと思います。
タイトルの上にコメントを表示させるには、使用中のテーマ内のfunctions.phpに以下のPHPコードを記述します。
function 任意の文字(){
echo '
ここに表示させたい文言を記述ください
';
}
add_action( 'edit_form_top', '任意の文字' );
上記コードの“任意の文字”のところには、ご希望な半角英字を記述ください。
なお、1行目と4行目の“任意の文字”は同じものを記述しないとエラー表示されてしまいます。。。
ちなみに4行目にある、edit_form_topが、タイトルの上にコメントを表示させる指定コードになります。
今回はテキストのみですが、HTMLやjQueryなども記述することが可能となっています!
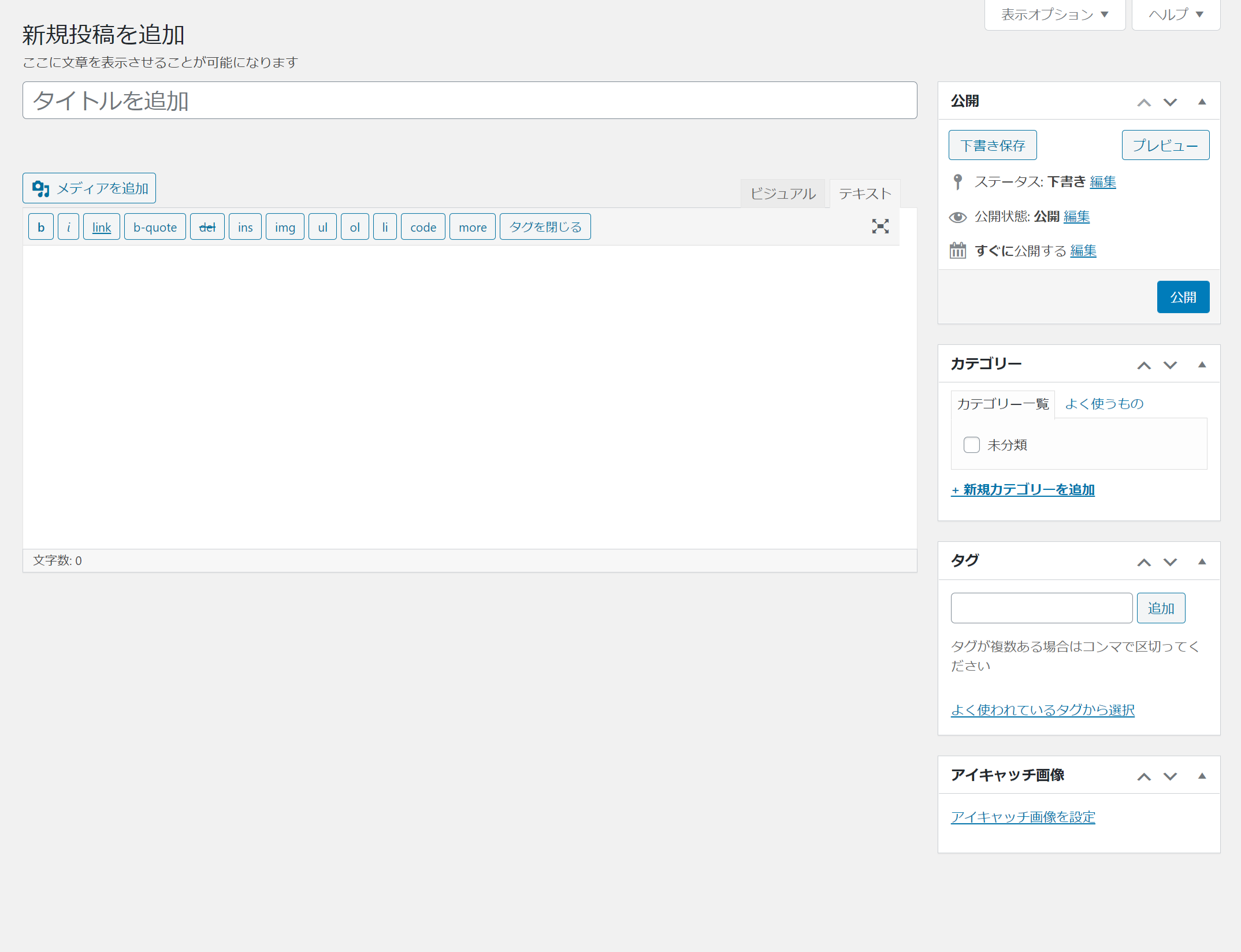
上記PHPコードをfunctions.phpに記述して、サーバーの適用テーマにアップすることで下の画像のように編集画面のタイトルの上にコメントを表示させることが可能になります!
編集画面のタイトルの下にコメントを表示させるには?
続いて編集画面のタイトルの下にコメントを表示させる方法についてご紹介したいと思います。
タイトルの下にコメントを表示させるには、使用中のテーマ内のfunctions.phpに以下のPHPコードを記述します。
function 任意の文字(){
echo '
ここに表示させたい文言を記述ください
';
}
add_action( 'edit_form_after_title', '任意の文字' );
こちらも4行目にある、edit_form_after_titleが、タイトルの下にコメントを表示させる指定コードになります。
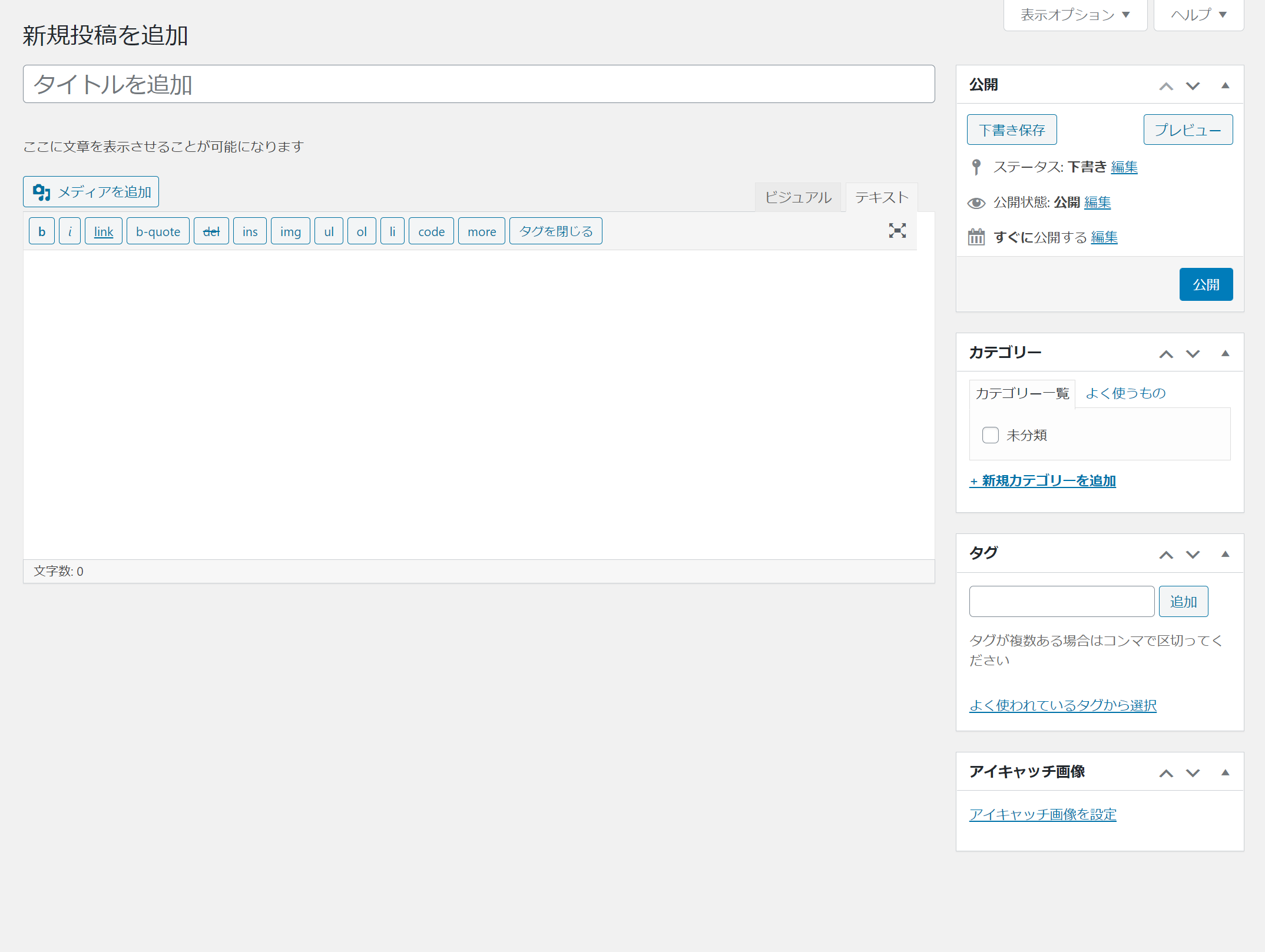
上記PHPコードをfunctions.phpに記述して、サーバーの適用テーマにアップすることで下の画像のように編集画面のタイトルの下にコメントを表示させることが可能になります!
編集画面のエディタの下にコメントを表示させるには?
続いて編集画面のエディタの下にコメントを表示させる方法についてご紹介したいと思います。
編集画面のエディタの下にコメントを表示させるには、使用中のテーマ内のfunctions.phpに以下のPHPコードを記述します。
function 任意の文字(){
echo '
ここに表示させたい文言を記述ください
';
}
add_action( 'edit_form_after_editor', '任意の文字' );
こちらも4行目にある、edit_form_after_editorが、エディタの下にコメントを表示させる指定コードになります。
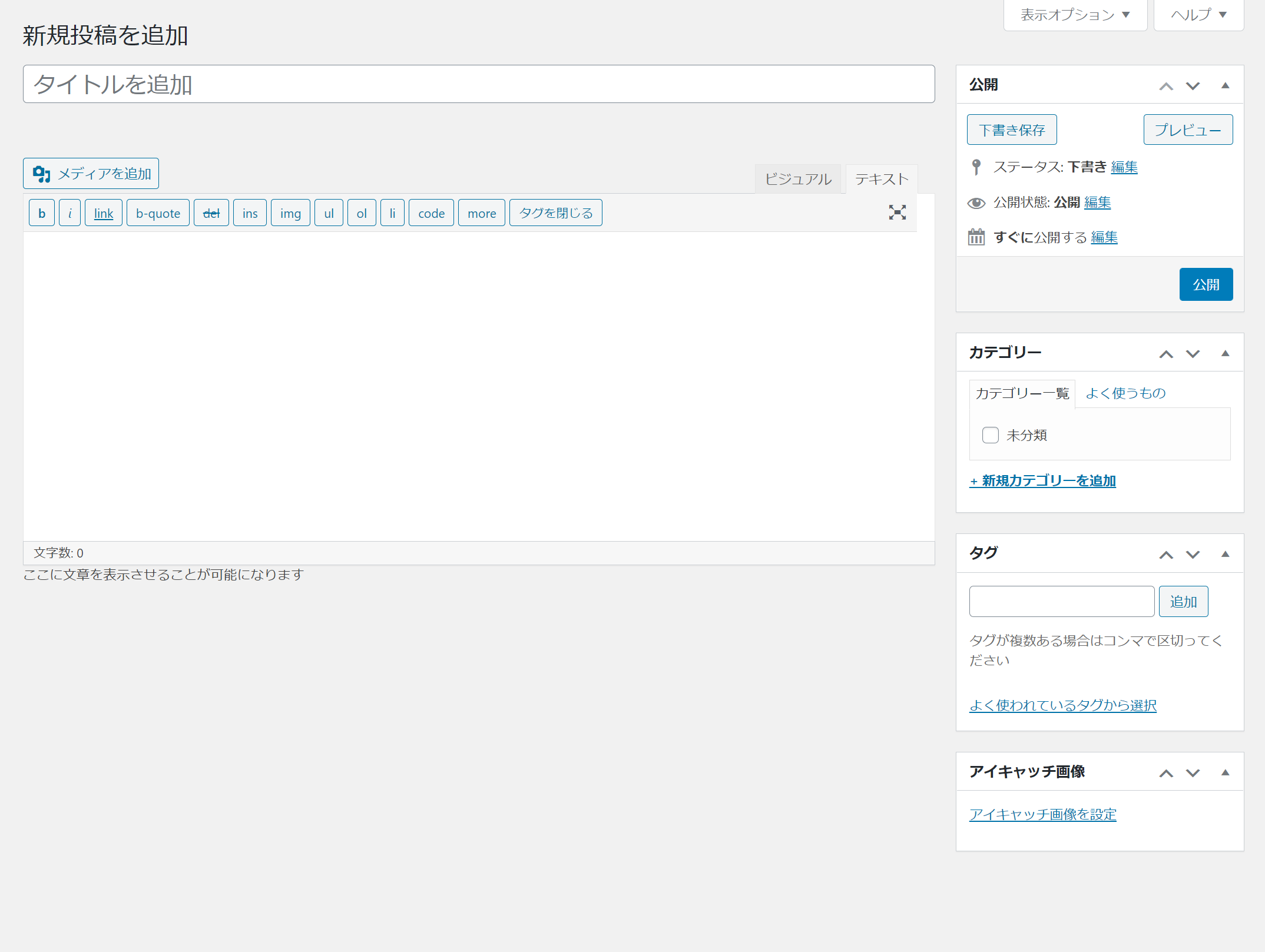
上記PHPコードをfunctions.phpに記述して、サーバーの適用テーマにアップすることで下の画像のようにエディタの下にコメントを表示させることが可能になります!
特定の投稿システムの時にコメントを表示させるには?
先ほどはコメントを表示させる場所の指定方法でしたが、続いて投稿システムによって表示を切り替える方法についてお話したく思います。
まず、【投稿】の編集画面にコメントを表示させたい場合は以下のようにfunctions.phpに記述することで表示可能になります。
function 任意の文字($post){
if( $post->post_type == "post" ){
echo '
ここに表示させたい文言を記述ください
';
}
}
add_action( 'edit_form_top', '任意の文字' );
上記コードの2行目にある
if( $post->post_type == “post” )
の、赤文字にしているpostと指定していることで、投稿の編集画面の時にだけコメントを表示させれるようにしています。
そのため、もし固定ページの時に表示させたい場合は2行目の
if( $post->post_type == "post" ){
のpostをpageに変更することで固定ページの編集画面の時のみにコメントを表示させることが可能になります。
また、例えば“test”というスラッグのカスタム投稿を作成し、そのカスタム投稿の編集画面の時にコメントを表示させたい場合は、同じく2行目の
if( $post->post_type == "post" ){
のpostをtestに変更することでtestのカスタム投稿の編集画面の時のみにコメントを表示させることが可能になります!
特定のページIDの編集画面の時にコメントを表示させるには?
続いて、特定のページIDの編集画面の時にコメントを表示させたい場合についてお話したいと思います。
今回、例としてページIDが10の編集画面のタイトルの上にコメントを表示させたい場合は、以下のコードをfunctions.phpに記述することで表示可能となります!
function 任意の文字($post){
if( $post->ID === '10' ){
echo '
ここに表示させたい文言を記述ください
';
}
}
add_action( 'edit_form_top', '任意の文字' );
特定の固定ページの編集画面で表示させるコメントを変更する方法
特定の固定ページの編集画面で表示させるコメントを変更することも可能です。
今回は例としまして
- ページスラッグがtest1の固定ページ
- ページスラッグがtest2の固定ページ
- その他の固定ページ
の時の3つのパターンで設定するとした場合、以下のような記述で表示可能になります。
function 任意の文字($post){
if( $post->post_type == 'page' ){
if(in_array($post->post_name,['test1'])){
echo '
ページスラッグがtest1の編集画面の時に表示させたいコメント
';
} elseif(in_array($post->post_name,['test2'])){
echo '
ページスラッグがtest2の編集画面の時に表示させたいコメント
';
} else {
echo '
その他の固定ページの編集画面の時に表示させたいコメント
';
}
}
}
add_action( 'edit_form_top', '任意の文字' );
応用:テーマ内の特定のCSSを読み込ませる方法
最後に応用として、テーマ内の特定のCSSを読み込ませた上で、コメントを表示させる方法について書いていきたいと思います。
例として、テーマ内にあるaaa.cssを読み込んだ上で全ての投稿システムのタイトルの上にコメントを表示させたい場合、以下のようにPHPコードを記述することで、テーマ内のaaa.cssを読み込むことが可能になります!
function 任意の文字(){
echo '
<link rel="stylesheet" type="text/css" href="' . get_bloginfo('template_directory') . '/aaa.css">
ここに表示させたい文言を記述ください
';
}
add_action( 'edit_form_top', '任意の文字' );
まとめ
以上が投稿の編集画面にコメントを表示させる方法でした!
色々と応用がきくので、ご自身の目的に合わせて、様々なカスタマイズをしていただけたら…と思います!