WordPressでサイトを制作する際に、サイトのグローバルナビ(サイトの各ページへのリンクを設置してある箇所)へのリンクの追加・削除などは本来であればグローバルナビが記述されているphpファイルを編集する必要があります。
しかし、今回紹介するカスタムメニューという機能を使えば、WordPressの管理画面上からでもリンクの追加・削除ができるようになります!
そこで今回は、カスタムメニューについて
1. WordPressの管理画面上からメニューの編集画面を出す方法
2. 管理画面で編集したメニューをサイトに表示させる方法
3. 自動的に付いてしまう<div>やul・liのid/クラスを削除する方法
を解説していきたいと思います!
目次
1. WordPressの管理画面上からメニューの編集画面を出す方法
まず、管理画面上に【メニュー】という項目を表示させる方法を紹介します。元々オリジナルテーマを作成しただけでは【メニュー】という項目は表示されていないのですが、まずfunctions.phpに以下のコードを記述してあげます。
<?php register_nav_menus(array( 'メニューを表示させたいところに記述するコード' => '【メニュー】で選択する時に表示させる文字' ) ); ?>
コチラのコードを記述してあげることで下の画像のように管理画面の
外観→メニュー
と選択することで【メニュー】という項目が表示されるようになります!
今回は試しに以下のコードをfunctions.phpに記述したうえで【メニュー】を表示させています。
<?php register_nav_menus(array( 'pc_nav' => 'pc_nav' ) ); ; ?>
個人的には上のpc_navにあたる部分は両方同じものに設定した方があとあと混乱せずに済むかな?と思います(^^)
続いて、実際にメニューを追加していく方法になります。
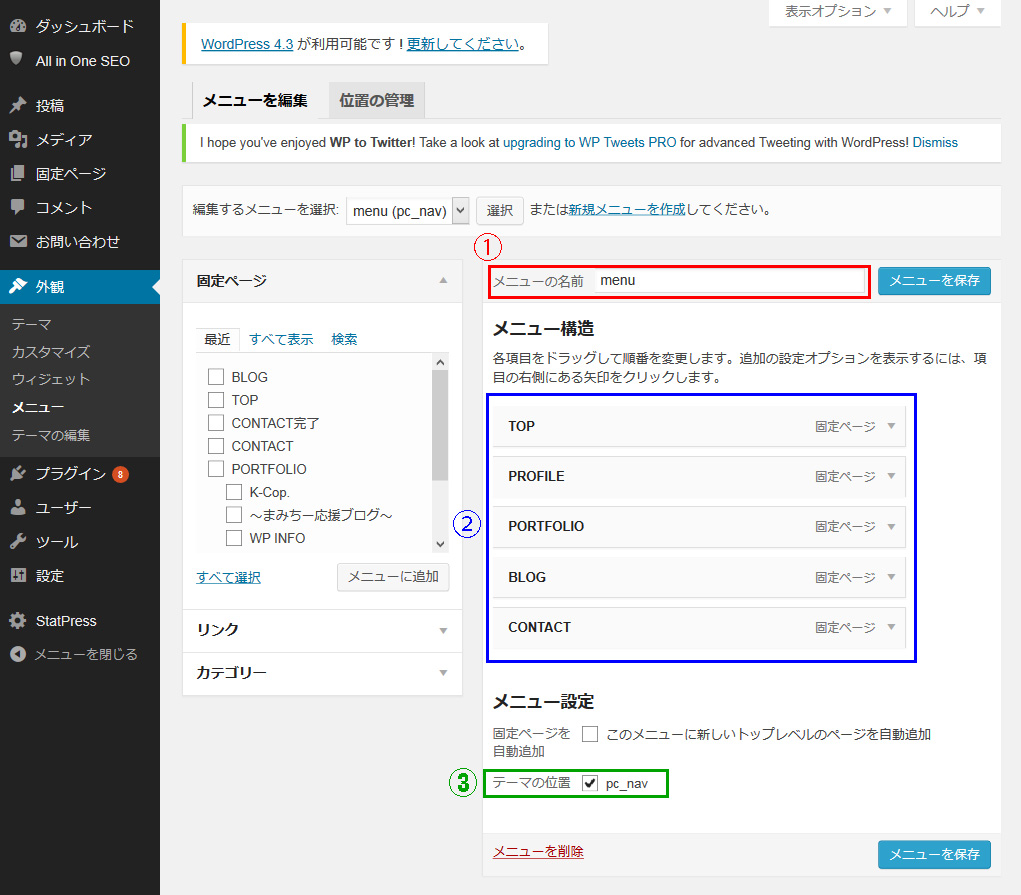
上の画像のように、
① メニューの名前を入力する(仮のものでOK)
② グローバルナビに追加したいリンクを追加する
③ このメニューを適用させるものを選択
という風に作業していき、メニューの編集は終了となります。
2. 管理画面で編集したメニューをサイトに表示させる方法
それでは実際に1.で作成したメニューをサイトに表示させたいと思います!
今回はグローバルナビが表示されている以下の箇所を【メニュー】で作成したものに適用させたいと思います!
<nav>
<ul>
<li><a href="https://ku-su.com/new/">TOP</a></li>
<li><a href="https://ku-su.com/new/profile/">PROFILE</a></li>
<li><a href="https://ku-su.com/new/portfolio/">PORTFOLIO</a></li>
<li><a href="https://ku-su.com/new/blog/">BLOG</a></li>
<li><a href="https://ku-su.com/new/contact-new/">CONTACT</a></li>
</ul>
</nav>
上記ソースに管理画面の【メニュー】で設定したものを適用させるには、以下のようにソースを書き換えてあげます。
(※今回は1.の工程でpc_navというワードで設定したため、以下のように書き換えます)
<nav>
<?php wp_nav_menu( array(
'theme_location'=>'pc_nav'
)); ?>
</nav>
このように書き換えることで、1.で作成したメニューがサイトのグローバルナビに表示されるようになります!
ちなみにどのように上のメニューがhtmlとして出力されるかというと、
<nav>
<ul>
<li id="menu-item-1083" class="menu-item menu-item-type-post_type menu-item-object-page current-menu-item page_item page-item-243 current_page_item menu-item-1083"><a href="https://ku-su.com/new/">TOP</a></li>
<li id="menu-item-1087" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-1087"><a href="https://ku-su.com/new/profile/">PROFILE</a></li>
<li id="menu-item-1086" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-1086"><a href="https://ku-su.com/new/portfolio/">PORTFOLIO</a></li>
<li id="menu-item-1084" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-1084"><a href="https://ku-su.com/new/blog/">BLOG</a></li>
<li id="menu-item-1085" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-1085"><a href="https://ku-su.com/new/contact-new/">CONTACT</a></li>
</ul>
</nav>
このように出力してくれます!
しかしこれではliに余計なid・クラスが自動的に追記されてしまっています。これはカスタムメニューを使う際にデフォルトで追記されてしまうものなのですが、これだとCSSで装飾する際に邪魔になってしまうこともあります。
そこで次の項目ではliのid・クラスを削除する方法を紹介します!
3. 自動的に付いてしまう<div>やul・liのid/クラスを削除する方法
それでは実際にどうやって削除するのかというと、メニューを表示させているphpファイルとfunctions.phpにそれぞれコードを記述してあげることでそれを実現させることができます!
まずグローバルナビを表示させるphpファイルのカスタムメニューのコードを以下のように書き換えます。
<?php wp_nav_menu(
array(
'theme_location' => 'pc_nav',
'container' => false ,
'items_wrap' => '<ul>%3$s</ul>'
)
); ?>
以上のように記述し直すことで、余計な<div>やulのid/クラスを削除させることができます!
続いてfunctions.phpに以下のコードを記述してあげます。
add_filter('nav_menu_css_class', 'my_css_attributes_filter', 100, 1);
add_filter('nav_menu_item_id', 'my_css_attributes_filter', 100, 1);
add_filter('page_css_class', 'my_css_attributes_filter', 100, 1);
function my_css_attributes_filter($var) {
return is_array($var) ? array_intersect($var, array('current-menu-item')) : '';
}
コチラを記述してあげることでliにデフォルトで追記されているid/クラスを削除させることができるので、シンプルな構造にさせることができるようになります!
まとめ
以上がカスタムメニューの設置方法になります!
コチラを設定することで管理画面でリンクの追加・削除ができるようになるので、作業的にもより簡単にできるようになるというメリットがありますし、もしクライアントからサイト依頼をされてサイトを制作するとしたら、あまりサイト制作の知識がないクライアント側でもリンクの追加・削除をできるようにすることができるので、是非ともこの方法を覚えておきましょう!