WordPressの機能にカスタム投稿というものがあります。WordPressでサイトを制作したことがある人、もしくは制作してみようと思っている人であればこの“カスタム投稿”というワードを聞いたことがある人もいるかと思いますが、実際にどの場面でカスタム投稿を使うの?と聞かれると答えるのが難しかったりします。そこで今回はカスタム投稿を使う場面や、実際にカスタム投稿をWordPressに追加およびサイトに表示させる方法について紹介したいと思います!
カスタム投稿を使う場面とは?
それでは実際にカスタム投稿を使うのはどういった場合かというと、WordPressに標準でついている機能
・投稿ページ
・固定ページ
でまかなえない時に使う場合が多いです。
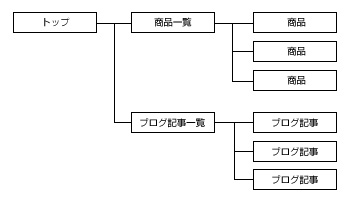
例えば上の画像のように商品紹介サイトを作成したい!となった時。ブログもサイトで使いたいし、商品の一覧ページも作りたい、となった時に使えるのがカスタム投稿になります。このカスタム投稿で商品のページを作成し、その一覧ページを別途作成することでブログと商品、それぞれに記事を追加していくことが可能になる、という訳ですね。
ただし厳密に言ってしまえば、カテゴリー分けさえちゃんとすれば投稿のみでブログ・商品のそれぞれページを作ることもできます。例えば
カテゴリー1~3→ブログ用カテゴリー
カテゴリー4~6→商品用カテゴリー
と設定し、ブログの一覧ページではカテゴリー1~3で設定された投稿を表示させ、商品の一覧ページではカテゴリー4~6で設定された投稿を表示させることができれば、それぞれの一覧ページを作成することが可能です。しかし、ブログ記事・商品ページが膨大になってくると、投稿のみでは管理するのが困難になってしまう可能性もあるため、できればカスタム投稿で商品ページを作成および管理するようにした方が管理する側としては楽になるのではないかな、と思います!
カスタム投稿を作成する
それでは実際にWordPressにカスタム投稿を追加しましょう。カスタム投稿を追加させる方法は、functions.phpに以下のようなコードを記述してあげることで実現させることができます!
<?php
add_action('init', 'add_websites_post_type');
function add_websites_post_type() {
$params = array(
'labels' => array(
'name' => 'カスタム投稿名',
'singular_name' => 'カスタム投稿名',
'add_new' => '新規追加',
'add_new_item' => '“カスタム投稿名”を新規追加',
'edit_item' => '“カスタム投稿名”を編集する',
'new_item' => '新規サイト',
'all_items' => '“カスタム投稿名”一覧',
'view_item' => '“カスタム投稿名”の説明を見る',
'search_items' => '検索する',
'not_found' => '記事が見つかりませんでした。',
'not_found_in_trash' => 'ゴミ箱内に記事が見つかりませんでした。'
),
'public' => true,
'has_archive' => true,
'supports' => array(
'title',
'editor',
'custom-fields',
),
'taxonomies' => array('カスタム投稿として設定するワード(英数字で設定)_category','カスタム投稿として設定するワード(英数字で設定)_tag')
);
register_post_type('カスタム投稿として設定するワード(英数字で設定)', $params);
}
; ?>
以上になります。
解説としては、上のコードの28行目にある
register_post_type('カスタム投稿として設定するワード(英数字で設定)', $params);
ここで設定したワードが、記事一覧ページを作成する時に必要になるものです。その他は管理画面上で表示させたい語句を設定していきましょう。
なお、今回は当サイトでも見本として“商品”というカスタム投稿を追加してみましたので、以下のようなコードをfunctions.phpに記述しました。
<?php
add_action('init', 'add_websites_post_type');
function add_websites_post_type() {
$params = array(
'labels' => array(
'name' => '商品',
'singular_name' => '商品',
'add_new' => '新規追加',
'add_new_item' => '商品を新規追加',
'edit_item' => '商品を編集する',
'new_item' => '新規サイト',
'all_items' => '商品一覧',
'view_item' => '商品の説明を見る',
'search_items' => '検索する',
'not_found' => '記事が見つかりませんでした。',
'not_found_in_trash' => 'ゴミ箱内に記事が見つかりませんでした。'
),
'public' => true,
'has_archive' => true,
'supports' => array(
'title',
'editor',
'author',
'custom-fields',
),
'taxonomies' => array('syohin_category','syohin_tag')
);
register_post_type('syohin', $params);
}
; ?>
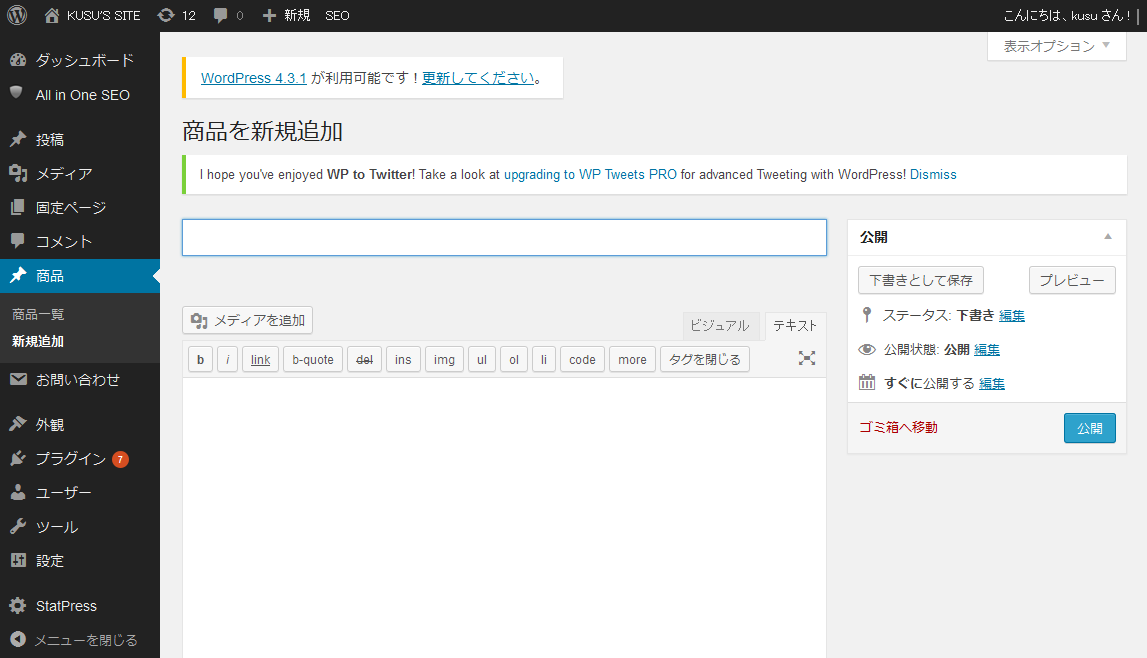
以上のように設定することで、管理画面に下の画像のように“商品”というカスタム投稿が追加されます。
この“商品”にカーソルをもっていくと
上の画像のように‘all_items’で設定した語句が一覧ページへのリンク文字として表示されるようになります。ここで“新規追加”をクリックすると
このように記事追加ページにとぶことができます。この記事追加ページにて入力したい項目は
'supports' => array(
'title',
'editor',
'custom-fields',
),
上で設定したものが適用されます。ここで設定できるものとしては
| title | タイトル |
|---|---|
| editor | 本文 |
| author | 作成者 |
| thumbnail | アイキャッチ画像 |
| excerpt | 抜粋 |
| comments | コメント一覧 |
| trackbacks | トラックバック送信 |
| revisions | リビジョン |
| page-attributes | 属性 |
| custom-fields | カスタムフィールド |
などが挙げられますので、カスタム投稿の記事追加ページで入力したいものを設定しましょう。
カスタム投稿を表示させるには?
それでは実際にカスタム投稿の内容をページに表示させる方法について紹介したいと思います。
基本的には、single.phpがそのまま適用されて、single.phpで設定したレイアウトで内容が表示されます。
しかし、カスタム投稿を実装したからには投稿ページとは違ったレイアウトにしたい!となる時もあるかと思います。その際には、上のfunctions.phpでカスタム投稿を設定する時に記述したものを引用して
single-カスタム投稿として設定するワード(英数字で設定).php
と名付けたphpファイルを用意してあげると、そこで設定したレイアウトが適用されます!
今回の上で見本として紹介した“商品”というカスタム投稿の投稿ページを作成するとしたら、
register_post_type('syohin', $params);
上の“syohin”というワードを引用して、
single-syohin.php
というphpファイルを用意するとそのレイアウトが適用されるようになります!
まとめ
以上がカスタム投稿の説明になります。カスタム投稿は使えるようになるとより一層WordPressでサイトを作成する時に充実させることができるようになると思いますので、是非とも実装してみましょう!