サイトを制作する時に、アイコンをコンテンツの紹介で使う時があるかと思います。例えば、下のような画像を表示させるとします。

上の画像は普通にHTMLで画像ファイルを呼び出して表示させているのですが、画像ファイルを表示させている場合、画像そのものを拡大した時にボヤけてしまう…といった問題が出てきます。上の画像をwidthを250pxまで拡大させると下のようにボヤけてしまいます。

もちろん、表示させるサイズそのままで画像を作成すれば拡大させる必要がないのでその心配はないのですが、上の画像のように簡易的なアイコンを作る場合は、フォントとして設定してあげると、画像を文字として表示してくれるようになるのでどれだけ拡大してもボヤけないですし、色も自在に変更させることができるようになります!
そこで今回は自分がいつも活用するアイコンフォントの作成方法をメモがてら紹介したいと思います!
目次
1. 作成した画像をSVGファイルで保存する
まず、Illustratorなどの画像作成ソフトにてで正方形の画像を作成します。なお、基本的にアイコンフォントは正方形で作成するのがルールとなっているので、正方形で作成しましょう。
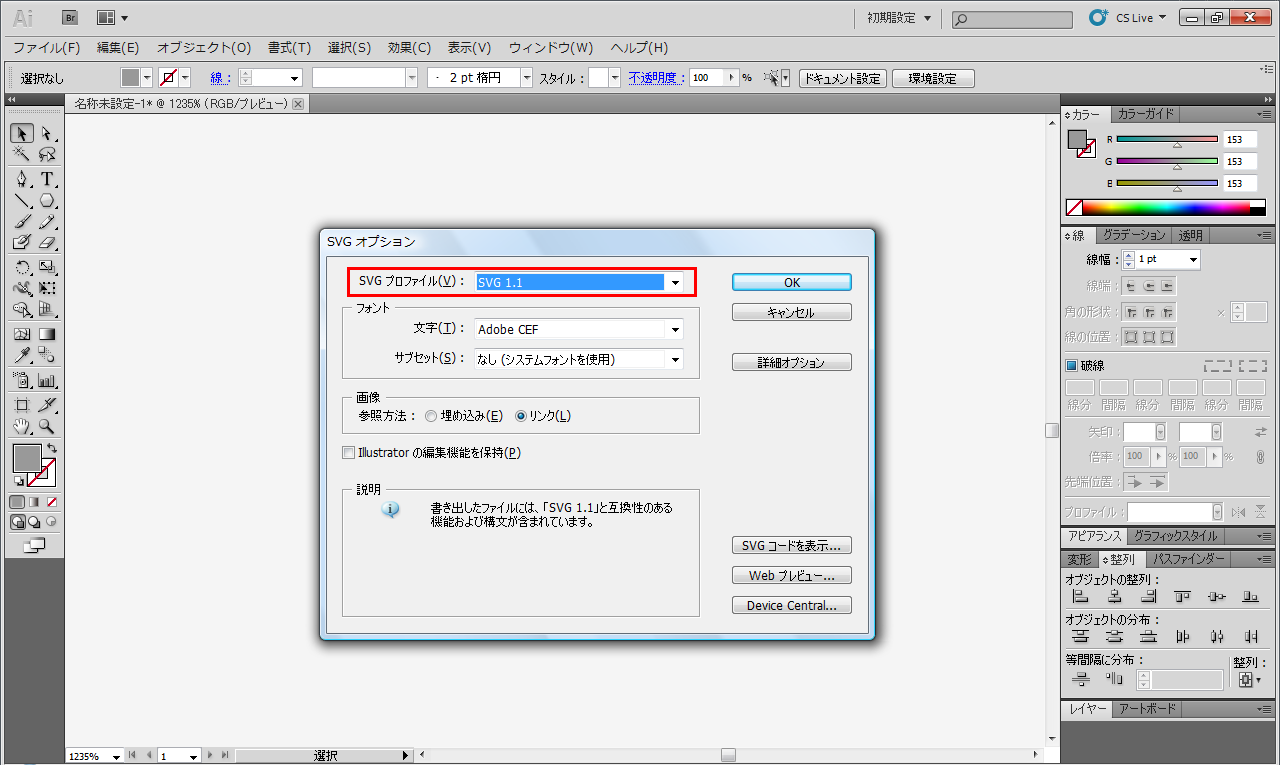
その後、作成した画像をSVG形式で保存します。Illustratorで画像を作成する場合、保存形式の中にSVG形式を選択できるのでそれを選択しましょう。すると、下の画像のように詳細設定をする画面が出てくるので、赤く囲ってあるところのようにSVGプロファイルを
SVG 1.1
と設定した上で保存してあげます。
2. 『IcoMoon』に作成したSVGファイルをアップしてアイコンフォントを作成する
続いて、アイコンフォントを作成するサイト『IcoMoon』に作成したSVGファイルをアップしてアイコンフォントを作成します。
1. SVGファイルをアップする
まず、『IcoMoon』にアクセスして下の画像で赤く囲ってあるところをクリックしてSVGファイルをアップします。
2. SVGファイルがちゃんとアップされたか確認し、アイコンフォント作成に移る
SVGファイルが無事アップされると、以下の画像のようにアップした画像が表示されると思います。
無事画像がアップされたら、その画像を選択した状態(画像を選択すると背景が白くなります)で下の画像のように“Generate Font”をクリックしてアイコンフォントを作成します。
3. 作成されたアイコンフォントをダウンロードする
すると上の画像のように作成されたアイコンフォントをダウンロードする画面に行くので、赤く囲ってある“Download”をクリックしてアイコンフォントのzipフォルダをダウンロードします。
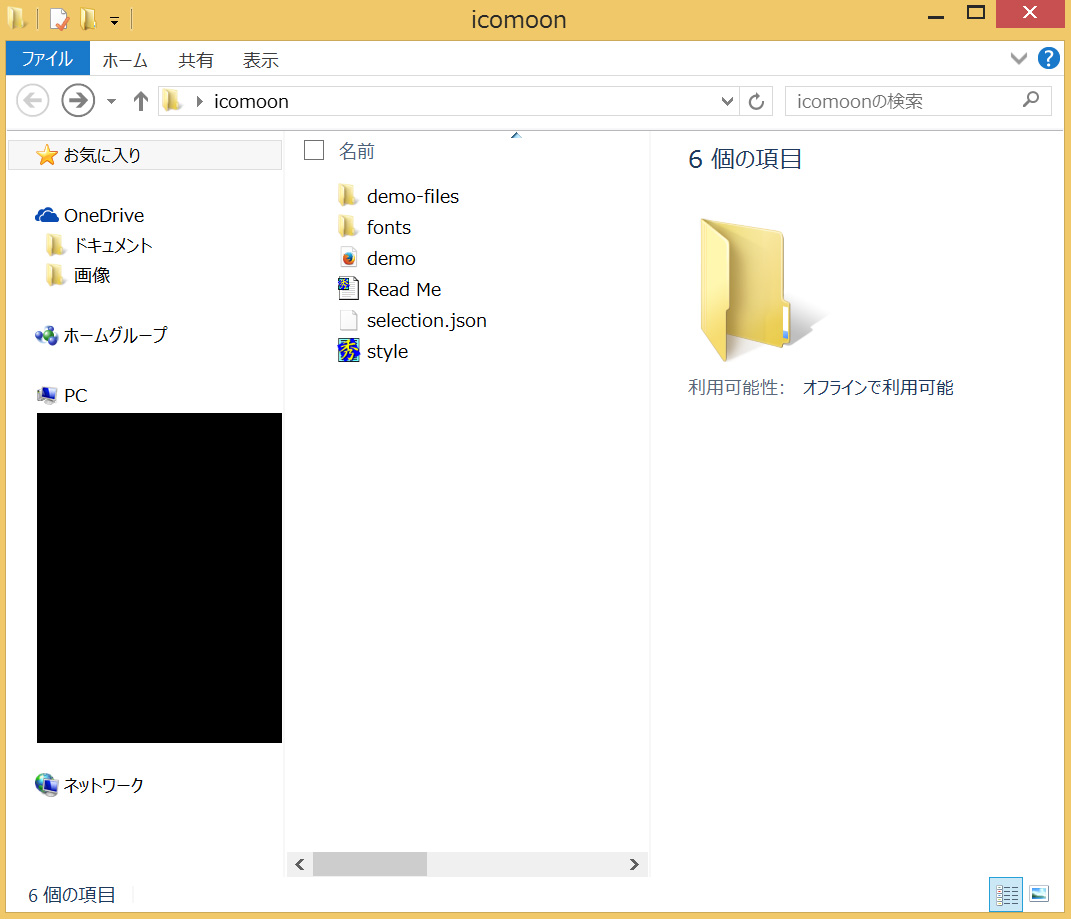
3. ダウンロードしたzipフォルダを解凍して内容を確認する
上の工程まででダウンロードしたzipフォルダを解凍すると上のような内容になっていると思います。サイトに使う場合には、上のファイルの中で
・fonts
・style.css
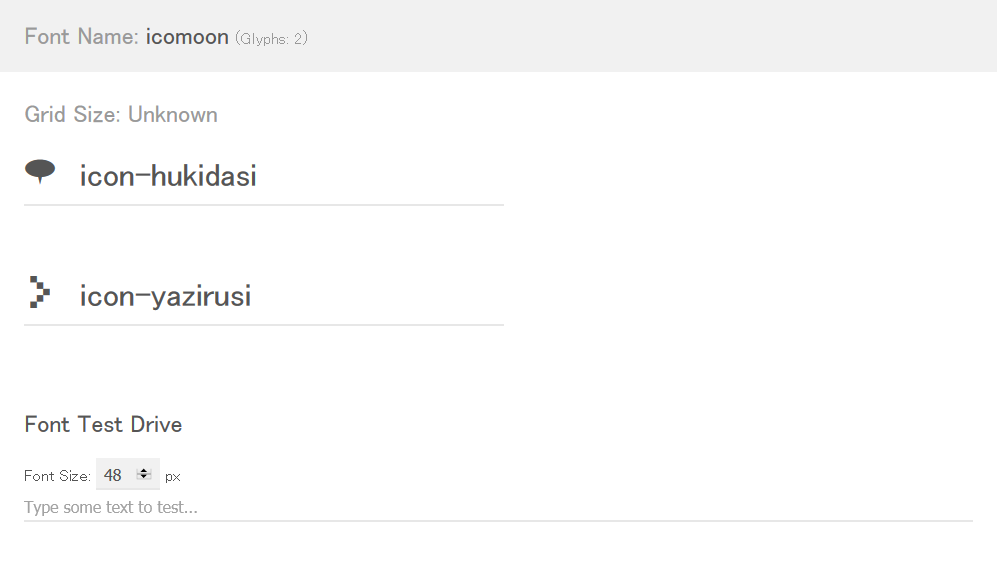
を使うことになります。ちなみに上のファイルのdemo.htmlを開くと、下のようにアイコンフォントが表示されていると思います。
ちなみに、“icon-fukidashi”と表示されているのは、SVG形式で保存した時にファイル名をhukidashi.svgとしたのがそのまま引き継がれています。このソースを確認すると、
<span class="icon-fukidashi"></span>
とあるのがアイコンフォントとして表示されていることがわかります。
ちなみに、上で紹介したstyle.cssの内容は以下になります。
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot?-wqy1pr');
src:url('fonts/icomoon.eot?-wqy1pr#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?-wqy1pr') format('truetype'),
url('fonts/icomoon.woff?-wqy1pr') format('woff'),
url('fonts/icomoon.svg?-wqy1pr#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
font-family: 'icomoon';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-fukidashi:before {
content: "\e600";
}
上のcssで、<span class=”icon-hukidasi”></span>をアイコンフォントとして表示されるよう設定しています。ここで、
.icon-hukidasi:before {
content: "\e600";
}
このcssの
・font-size
でアイコンの大きさを、
・color
でアイコンの色を変更させることができます!試しにwidthを50pxで設定したものが
widthを250pxで設定すると以下のように表示されます。
上でもわかるように、画像を大きく表示させた時も小さく表示させた時も、フォントとして設定されているためボヤけることはなくキレイに表示してくれます!
なお、cssファイルに関してはサイト制作の時に使っているcssファイルに内容をコピペして、cssファイルを合体させてもOKかと思います。
※ちなみに『IcoMoon』でアップした画像分の設定がダウンロードしたzipフォルダの中にあるので、のちにアイコンフォントをまた作る時には以前アップしたSVGファイルも再度アップし、どんどん画像ファイルを追加していく方法が楽で良いかと思います!
まとめ
以上がアイコンフォントの設定方法になります!
アイコンフォントはサイトで使う際にとても便利だと思いますので、是非とも使ってみましょう!