WordPressでカスタム投稿を設定する方法は以前“”という記事にて紹介しましたが、今回はプラグインを使って初心者の方でも比較的簡単にカスタム投稿を設定する方法をご紹介したいと思います!
Custom Post Type UIをインストールする
まず今回使うプラグインは“Custom Post Type UI”というものになります。WordPressにログインして
プラグイン → 新規追加
にてプラグインを追加するか、もしくは上でリンクしているサイトからプラグインをダウンロードしてご自身のpluginsフォルダにダウンロードしたプラグインをアップロードするなどしてご自身のWordPressにCustom Post Type UIを入れて有効化しましょう!
プラグインの日本語化
ただ、このプラグインは海外で作られたものなので、デフォルトでは日本語対応されていません。設定画面で表記されている英語自体、ものスゴい難しいものなのかと言われるとそうでもないとは思うのですが、やはり日本人たるもの、日本語の設定画面の方がやりやすいと思います。そんな時には、下記サイトを参考にしてCustom Post Type UIを日本語化しましょう!
Custom Post Type UIを日本語化する (1.3.1〜)
これまでの工程で、ご自身のWordPressにCustom Post Type UIをインストールおよびプラグインの有効化&日本語化ができたかと思いますので、次の項目から実際にカスタム投稿を追加する作業を紹介したいと思います!
今回は例として“情報”というカスタム投稿を追加したいと思います。
1. カスタム投稿を追加する
まず、上記の作業を行うと上の画像のようにダッシュボードの左サイドバーに“CPT UI”という項目が追加されていると思いますので、そこにマウスカーソルを持っていき、“投稿タイプを追加/編集”をクリックしましょう。
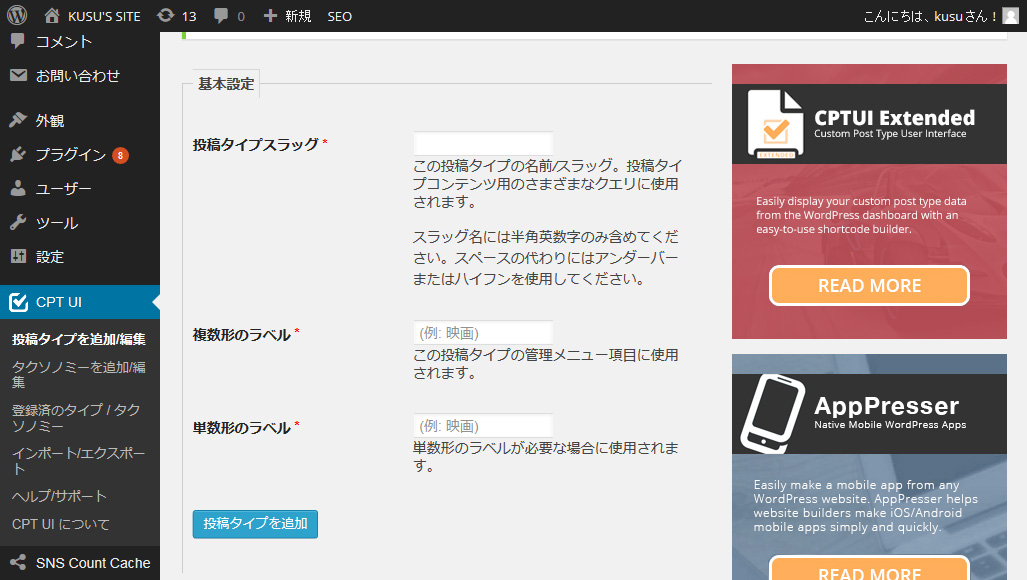
すると上の画像のように新規のカスタム投稿を追加できるページに飛ぶと思います。ここで
・投稿タイプスラッグ
・複数形のラベル
・単数形のラベル
に必要情報を入力します。
投稿タイプスラッグは半角英数字で語句を入れます。今回は例として“info”という語句を入力します。
複数形のラベル・単数形のラベルにはダッシュボード上で表示させたいカスタム投稿名を入力します。今回は“情報”というカスタム投稿を追加したいので、両項目に情報と入力します。
以上の作業を行うと上の画像のように入力が終わった画面になると思いますので、その上で“投稿タイプを追加”をクリックしましょう。
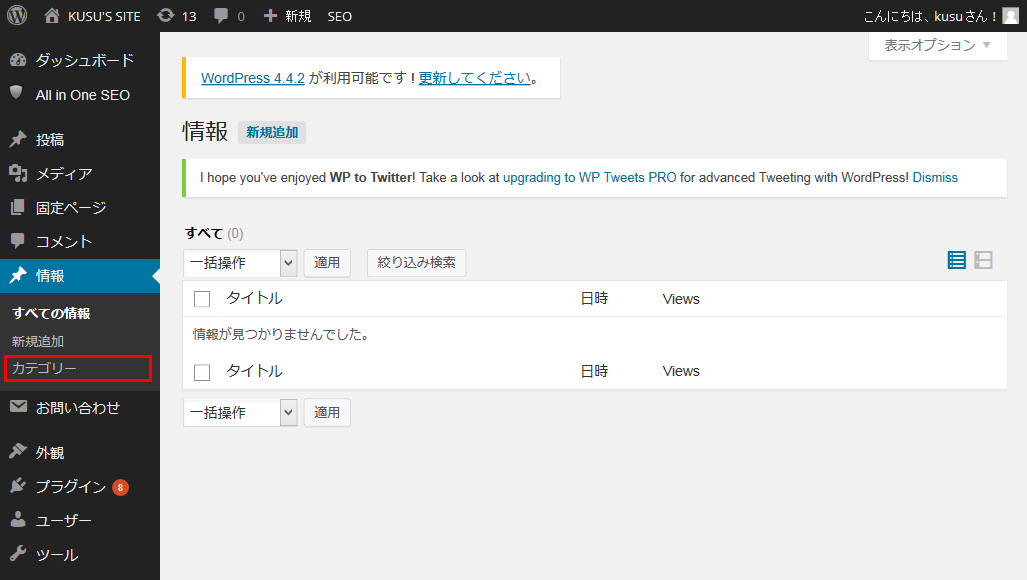
そうすると上の画像のように“情報”というカスタム投稿がダッシュボード上に追加されていると思います!
2. カスタムタクソノミーを追加する
続いてCustom Post Type UIを使ってカスタムタクソノミー(カスタム投稿のカテゴリー)を追加したいと思います!
まずダッシュボードのCPT UIにマウスカーソルを持っていき、“タクソノミーを追加/編集”をクリックします。
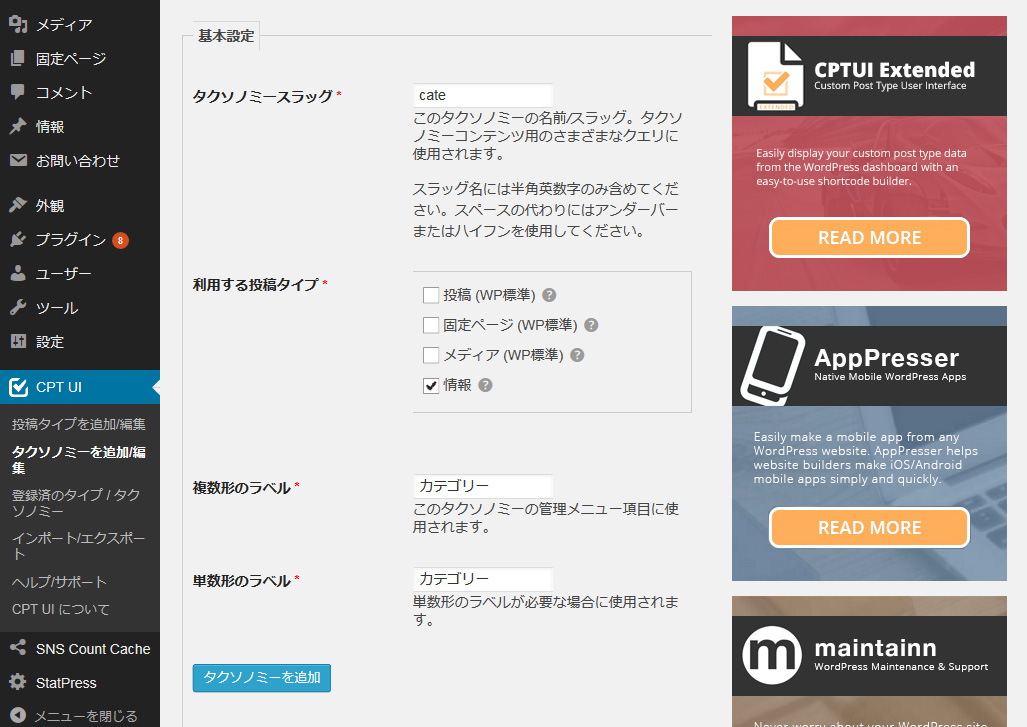
すると上の画像のようにタクソノミーの追加画面に行きますので、追加したいタクソノミーの情報を入力します。
タクソノミースラッグにはタクソノミーの名前を半角英数字で設定します。今回は“cate”と設定しました。
利用する投稿タイプは、タクソノミーを追加したいものを指定します。今回は情報というカスタム投稿にタクソノミーを追加したいので情報にチェックを入れます。
複数形のラベル・単数形のラベルにはダッシュボード上の表示名を入力します。今回はわかりやすいように“カテゴリー”としたかったのでカテゴリーと入力しました。
以上の情報を入力すると上の画像のようになると思いますので、最後に“タクソノミーを追加”をクリックしましょう。
そうするとこのように情報というカスタム投稿に“カテゴリー”というタクソノミーが追加されました!
以上がタクソノミーを追加する方法になります(^^)
まとめ
以上がCustom Post Type UIを使ったカスタム投稿&タクソノミーの追加方法になります!
functions.phpでカスタム投稿を追加することもできますが、Custom Post Type UIを使えば初心者でも簡単にカスタム投稿を追加することができるのでオススメです(^-^*)