サイトを作っていく際に、あるコンテンツの背景に画像を使いたい…ということがあります。
例えば見出しタイトルを目立たせたいから背景は画像にしてみたい、とか、メインコンテンツの枠部分を目立たせたいから背景を画像にしてみたい、とか。
イメージとしては、下のような感じになりますね。
これは、

上の画像を背景画像として表示させているのですが、実はコンテンツの背景に画像を使う場合にはCSSでちょっと操作してあげないとうまく表示されなかったりします。
そこで今回は、コンテンツの背景に画像を使う方法についてご紹介したいと思います!
1. 背景用に画像を切り分ける
まず初めに、背景用の画像を
・上部
・中部
・下部
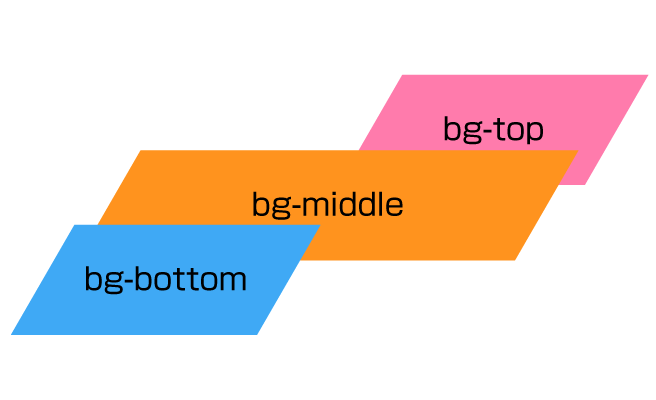
といった感じで切り分ける必要があります。イメージとしては下のような感じですね。
中部分の画像に関してはテキストが増えるに従って繰り返し表示されるものになるため、なるべく繰り返し表示されてもおかしくないような切り抜き方をしておくとよいかと思います。
➀ bg-top.jpg

➁ bg-middle.jpg

➂ bg-bottom.jpg

2. コンテンツのCSSを設定する
続いて背景に画像を使いたいコンテンツのCSSを設定します。
今回は例として<div id=”bg”>~</div>に対して背景画像を設定したいと思います。
その上で見本のコードは以下になります。
#bg {
width: 400px;
background-image: url(bg-top.jpg),url(bg-bottom.jpg),url(bg-middle.jpg);
background-size: 100%;
background-position: top,bottom,center;
background-repeat: no-repeat,no-repeat,repeat-y;
padding: 80px 40px;
box-sizing: border-box;
}
コンテンツの幅を指定する
まず初めにコンテンツの幅を指定しましょう。
今回はとりあえず400pxとしました。
コンテンツの背景に画像を設定
続いて今回の本題でもあるコンテンツの背景に画像を設定します。
ただしここで注意が必要で、上の見本ソースの3行目にもあるように背景画像には先ほど切り分けした
・上部画像
・中部画像
・下部画像
の3つの画像をすべて指定する必要があります。
なおかつ指定する順番も必要で、必ず
上部画像 → 下部画像 → 中部画像
の順番で記述します。
そして、上の見本ソースでいう5~6行目の
background-position: top,bottom,center; background-repeat: no-repeat,no-repeat,repeat-y;
これを記述することで下の画像のように
上部画像 → 下部画像 → 中部画像
の階層で、なおかつ中部画像がコンテンツの内容の量に応じて繰り返し表示されるようになります。

この時に例えば
上部画像 → 中部画像 → 下部画像
と順番を指定してしまうと、実際にブラウザで確認した時に下部画像が中部画像の下に重なってしまい見えなくなってしまってうまく背景画像が表示されない…という事態が起きてしまうので、必ず順番は
上部画像 → 下部画像 → 中部画像
で指定するようにしましょう!
体裁を整える
そして最後に、paddingを用いて体裁を整えてあげます。
今回使った画像は上部画像と下部画像に葉っぱのデザインが施されているので、上下のpaddingを多めに設定しておきました。
まとめ
以上がコンテンツの背景に画像を使う場合のCSSの設定方法になります!
最初のうちは表示させる画像の順番を間違えてしまったりして、うまく表示されなかったりしましたが、
正しい記述方法を知った今ではかなり重宝していて、サイトのデザインの幅も広がったような気がします(^-^)




