WordPressの機能の1つにカスタムフィールドというものがあります。カスタムフィールドとは、WordPressの記事作成ページにて本来だったら
・タイトル入力欄
・記事本文入力欄
のみなところを、新たな入力欄を設置することができる機能のことをいいます。同じようなテンプレートで何十何百個と記事を作成する際にはとても活用できる機能です!
目次
カスタムフィールドを設置する具体的な例
例えば通販サイトを作る時。商品紹介ページを作る際に、
- 商品説明文
- 商品価格
などといった項目が全ての商品紹介ページで必要になるかと思います。と、いうことはページを作る際にそういった項目を入力できる欄を作っておいて、その入力された内容を表示する方があとあと便利ですよね。そういった時に、カスタムフィールドを使って入力欄を設置することができるのです!
それでは実際にカスタムフィールドを使ってみましょう!!!
1. 投稿ページにカスタムフィールドを表示させる
まず行うこととして、投稿ページにカスタムフィールド入力欄を表示させる必要があります。
これは投稿ページの右上にある表示オプションをクリックすると、上の画像のようにカスタムフィールドにチェックを入れるところが出てきます。ここにチェックを入れましょう!
チェックを入れることで、投稿ページに下の画像のようにカスタムフィールドを入力できる欄が表示されるようになると思います。
2. カスタムフィールドを追加しよう!
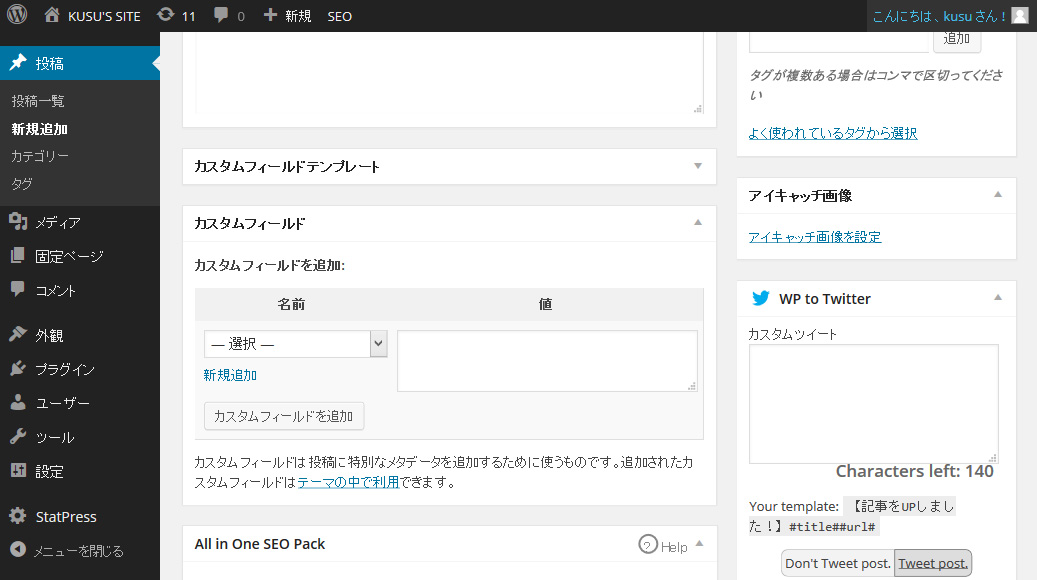
それでは実際にカスタムフィールドを追加してみましょう!
最初は上の画像のようになっているので、「新規追加」をクリックしましょう。そうすると下の画像のように項目が入力できるようになると思います。
入力する内容はそれぞれ
名前→カスタムフィールドに割り振る名前(日本語でもOKですが、なるべくローマ字で名付けてください)
値→実際にページに表示させたい内容
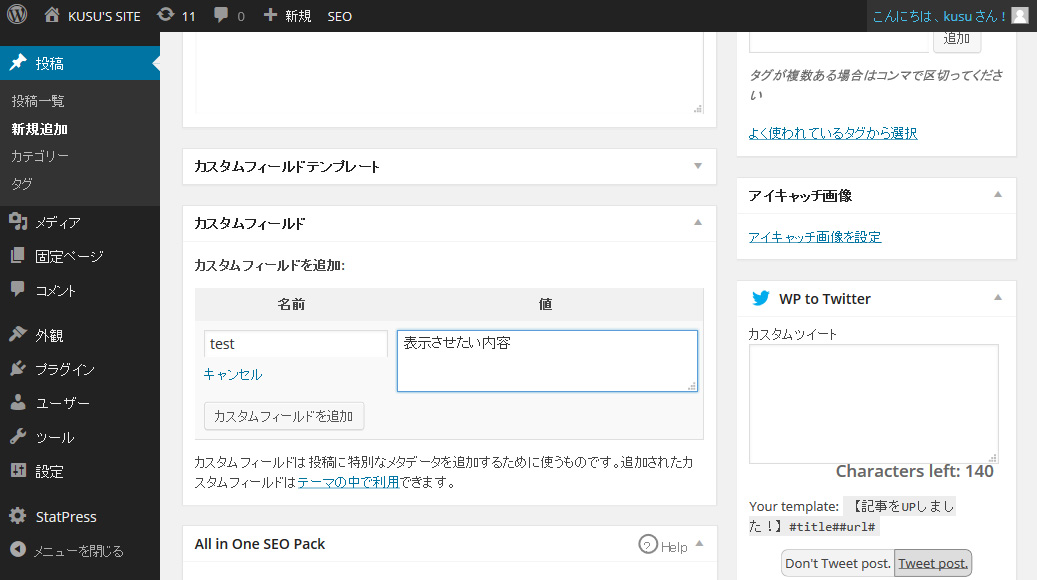
という風になっています。今回は試しに下の画像のように
名前→test
値→表示させたい内容
という風に設定します。
これで投稿ページでのカスタムフィールド入力は終了になります!あとは通常通り「公開」をクリックしてページをアップしましょう。
3. カスタムフィールドに入力した内容をページに表示させよう!
それでは実際にカスタムフィールドに入力した内容をページに表示させる方法についてお話したいと思います。ただ単に投稿ページにカスタムフィールドを入力しても、それを出力する場所がなければページにカスタムフィールドの内容が表示されるはずがありません。そこで、投稿ページのレイアウトを決めるsingle.php内のカスタムフィールドの内容を表示させたい箇所に以下のコードを記述してあげます。
<?php echo post_custom('カスタムフィールド名'); ?>
こちらを記述することで、カスタムフィールドの値を出力し表示してくれるようになります!今回でいえば“test”という名前をつけたので、
<?php echo post_custom('test'); ?>
という風に記述してあげればページ内のカスタムフィールドの内容を表示させたい箇所に“表示させたい内容”というのが表示されるようになります!こういう風にしてカスタムフィールドの値を表示してくれるようになります(^^)
まとめ
以上がカスタムフィールドの取得・表示の方法になります。カスタムフィールドを使用すれば、ページを作成する時の作業が楽になりますし、カスタムフィールドの入力項目を自動的に表示してくれるようになるプラグイン『Custom Field Template』を使えばクライアント自身がページ作成する際もわかりやすくなるので、是非とも活用していきましょう!