WordPressでブログを制作した時などに記事のアイキャッチ画像を表示させたい!などと考えたことがあるかと思います。WordPressではアイキャッチ画像を比較的簡単に設定・表示させることができるので、今回はその方法を紹介したいと思います!
目次
1. アイキャッチ設定画面を投稿画面に表示させるタグをfunctions.phpに記述する
まず、functions.phpに下記のタグを記述します。
<?php add_theme_support('post-thumbnails'); ?>
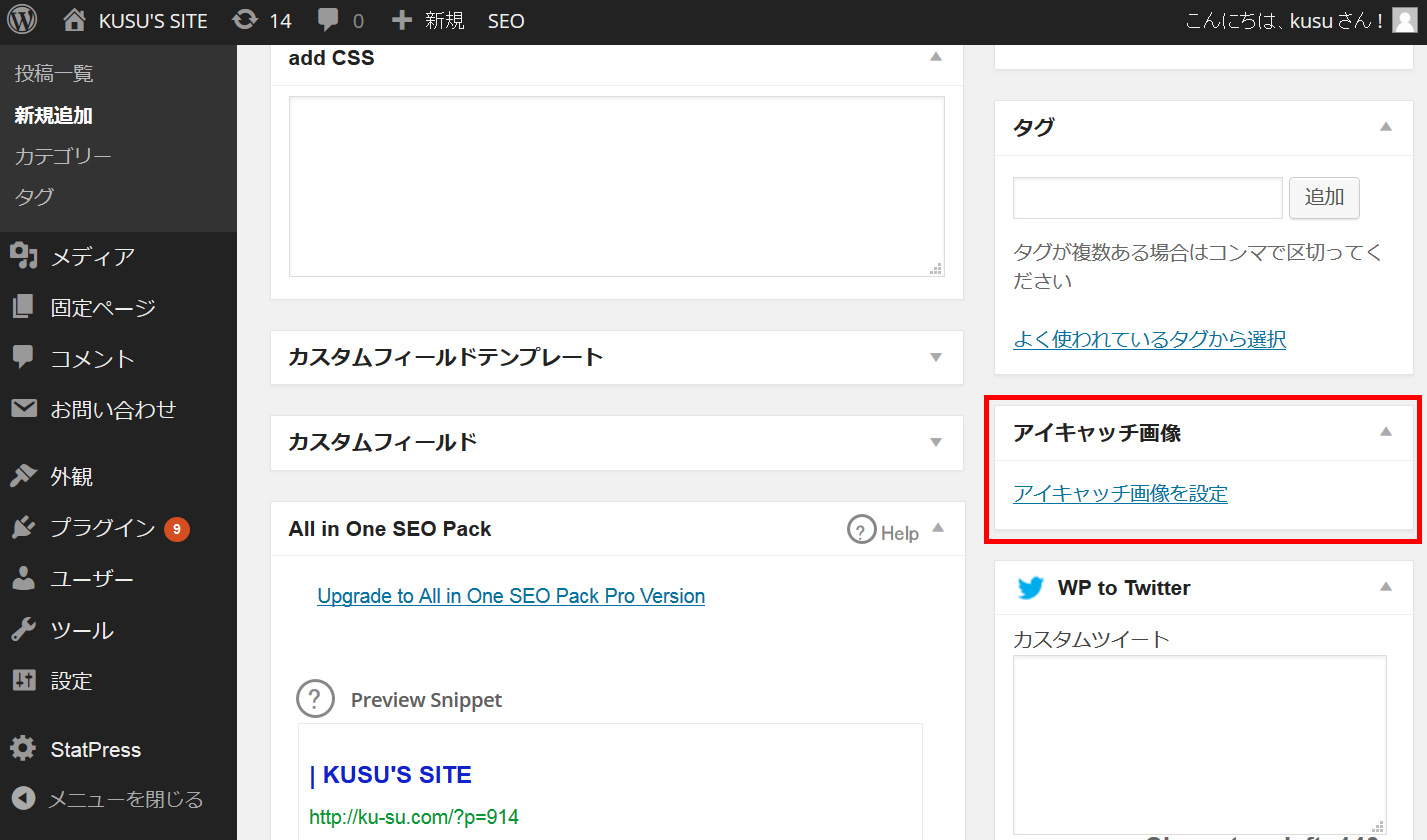
上のタグを記述してあげることで、以下の画像のようにアイキャッチ画像を設定できる画面が表示されるようになります。
こちらでアイキャッチ画像を設定することができますので、あとはアイキャッチ画像を表示させたいところにタグを記述する必要があります。
2. アイキャッチ画像を表示させたいところにタグを記述する
アイキャッチ画像を表示させたいところ…例えば投稿ページにアイキャッチ画像を表示させたい場合は、投稿ページのレイアウトを決めることができるsingle.phpのアイキャッチ画像を表示させたいところに下記のタグを記述してあげます。
<?php the_post_thumbnail('thumbnail'); ?>
上のタグを記述してあげることで、投稿画面で設定したアイキャッチ画像を表示させることができるようになります!
アイキャッチ画像の大きさをphpファイル内で設定するには
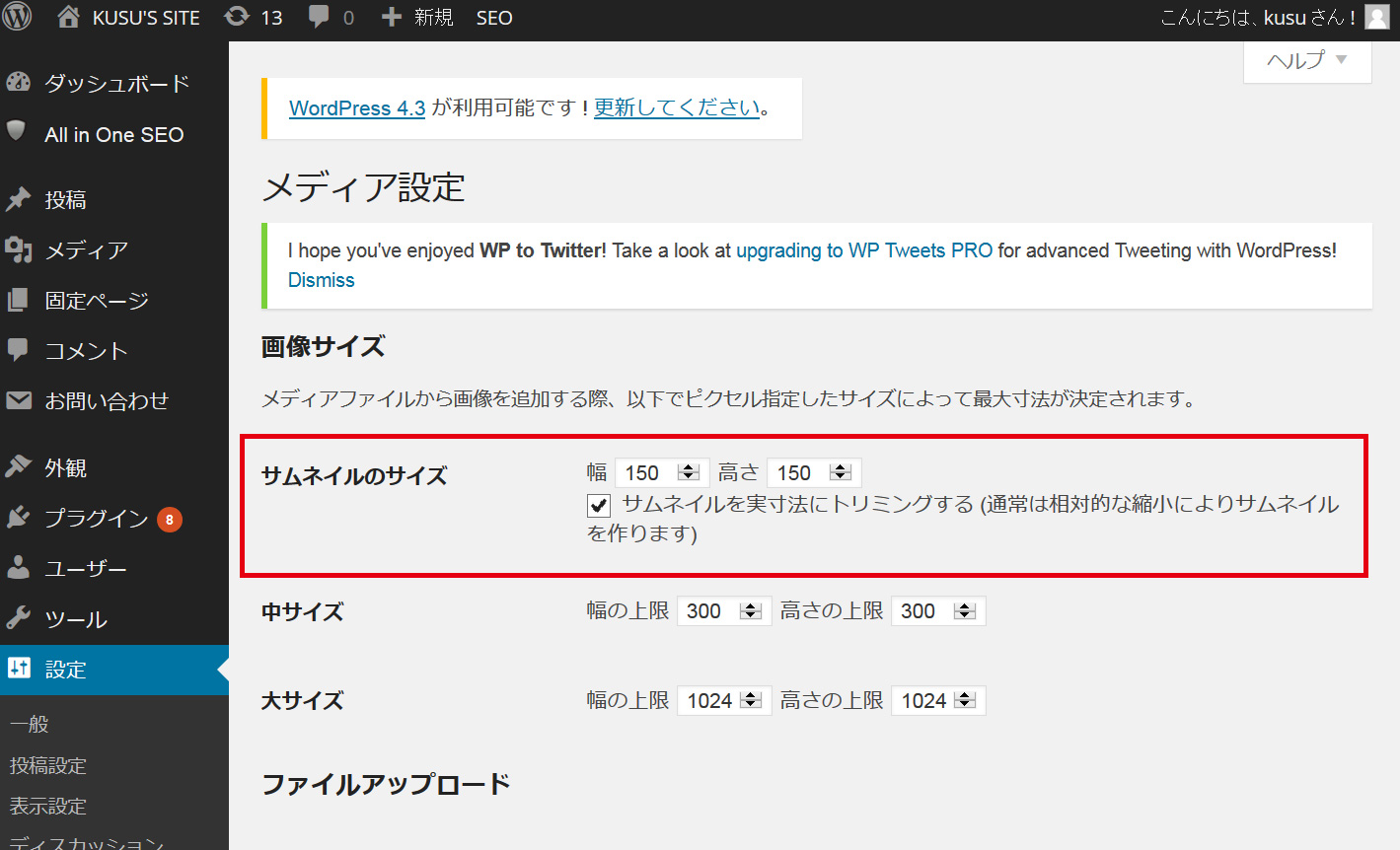
基本的にアイキャッチ画像は上の画像のようにWordPressの管理画面内にある
設定→メディア
で設定した画像の大きさで表示されます。それぞれ
サムネイルのサイズ→<?php the_post_thumbnail(‘thumbnail’); ?>
中サイズ→<?php the_post_thumbnail(‘medium’); ?>
大サイズ→<?php the_post_thumbnail(‘large’); ?>
と、設定画面で設定した大きさで画像が表示されます。
しかし、画像の大きさをphpファイルに記述してあげることもできます。その方法とは、アイキャッチ画像を表示させたいところに以下のタグを記述することで可能になります。
<?php the_post_thumbnail( array(横幅, 縦幅) ); ?>
例えば横幅100px・縦幅100pxでアイキャッチ画像を表示させたい場合は
<?php the_post_thumbnail( array(100, 100) ); ?>
と記述してあげることで横幅100px・縦幅100pxで画像を表示させることが可能になります!
この記述方法はなかなか使えるので、是非とも活用してみましょう!
アイキャッチ画像の大きさをCSSで設定するには
ちなみにアイキャッチの画像の大きさをCSSで設定したい場合は
<?php the_post_thumbnail('full'); ?>
上のタグをアイキャッチ画像を表示させたいところに記述してあげることでCSSで設定したwidth・heightで画像を表示してくれるようになります(^^)
ちなみに何故<?php the_post_thumbnail(‘thumbnail’); ?>ではなく<?php the_post_thumbnail(‘full’); ?>なのかというと、<?php the_post_thumbnail(‘thumbnail’); ?>だとWordPress側で設定したサムネイルの大きさが最終的に適用されてしまい、CSSで設定したものが適用されなくなってしまうからみたいです。なので、CSSでアイキャッチ画像の大きさを設定したい時は<?php the_post_thumbnail(‘full’); ?>として記述してあげましょう!
アイキャッチ画像を切り取るには
また、アイキャッチ画像を設定する時、設定した大きさよりアップした画像が大きい時があります。その際にアイキャッチで設定した画像の大きさで画像を切り取る・切り取らないかの設定をすることができます。その設定の仕方とはfunctions.phpに以下のタグを記述してあげます。
<?php set_post_thumbnail_size(横幅, 縦幅, 切り取りの有無); ?>
切り取りの有無については、
切り取りたい場合→true
切り取らない場合→false
と指定してあげることができます。
例えば、横200px・縦100pxで切り取る場合は
<?php set_post_thumbnail_size(200, 100, true); ?>
とfunctions.php内に記述してあげることで画像の横幅を200pxに縮小した上で縦幅が100px以上だった場合、縦幅100pxで画像を切り取ってくれます!
アイキャッチ画像を正方形で表示させるには
ただし、ここで気を付けなければいけないのは上の方法では長方形の形で画像を切り取ってくれるのですが、正方形でアイキャッチ画像を表示させたい場合はうまく表示されないということです。
そこで続いて、WordPressの管理画面にある
設定→メディア
でアイキャッチ画像の切り取りサイズを指定する方法を紹介したいと思います。
まず、正方形でアイキャッチ画像を表示させたいところに下記のコードを記述してあげます。
(※この時、上のようにfunctions.phpに切り抜きさせるコードを記述する必要はありません!)
<?php the_post_thumbnail('thumbnail'); ?>
先ほどもご紹介したように、上のコードを記述してあげることで
設定→メディア
のサムネイルの項目で設定した横幅・縦幅で表示してくれるようになります。そしてこの時に、横幅・縦幅を同じ値にしてあげることで正方形として表示してくれます!
当サイトのブログ記事一覧ページではアイキャッチ画像を横幅150px × 縦幅150pxと指定していますので、下の画像のように設定しました。
なお、
サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)
にチェックを入れることで画像をトリミング(切り抜き)してくれます(^-^)
また、別のところでアイキャッチ画像を正方形で横幅・縦幅を変更したもので表示させたい場合も<?php the_post_thumbnail(‘thumbnail’); ?>を画像を表示させたいところに記述し、CSSにて横幅・縦幅のサイズを指定してあげることで大きさを変更させることができます!
(もしCSSで設定しないと、設定→メディアのサムネイルの項目で設定した大きさで表示されます)
まとめ
以上がWordPressでアイキャッチ画像を設定・表示させる方法の概要になります。アイキャッチ画像を設定できるようになることで、もしブログを制作する場合はより使いやすくなりますし、使い方によっては普通のWebサイトでも活用することができますので、この機会に是非ともマスターしましょう!