WordPressでブログを運営していて、TwitterやFacebookといったソーシャルボタンが欲しいなぁ、と思ったことはありませんか?
配布されているテーマの場合、既にテーマ内にソーシャルボタンを設置する・しないの設定ができるものもありますが、基本的には自分で設置しなければなりません。
ソーシャルボタンの設置方法には、大まかにいうと
・プラグインを使ってソーシャルボタンを設置
・自作したソーシャルボタンの設置
の2つの方法があります。
そこで今回は、プラグインを使ってソーシャルボタンを設置する方法をご紹介したいと思います!
目次
今回使用するプラグインは?
今回使用するプラグインは、『WP Social Bookmarking Light』というものになります!
まずはこのプラグインをご自身のWordPressにインストールし、有効化しましょう。
WP Social Bookmarking Lightの基本設定
 プラグインを有効化したら、上の画像のようにダッシュボードの設定に『WP Social Bookmarking Light』という項目が追加されていると思いますので、そこをクリックして下のような設定ページに行きましょう。
プラグインを有効化したら、上の画像のようにダッシュボードの設定に『WP Social Bookmarking Light』という項目が追加されていると思いますので、そこをクリックして下のような設定ページに行きましょう。

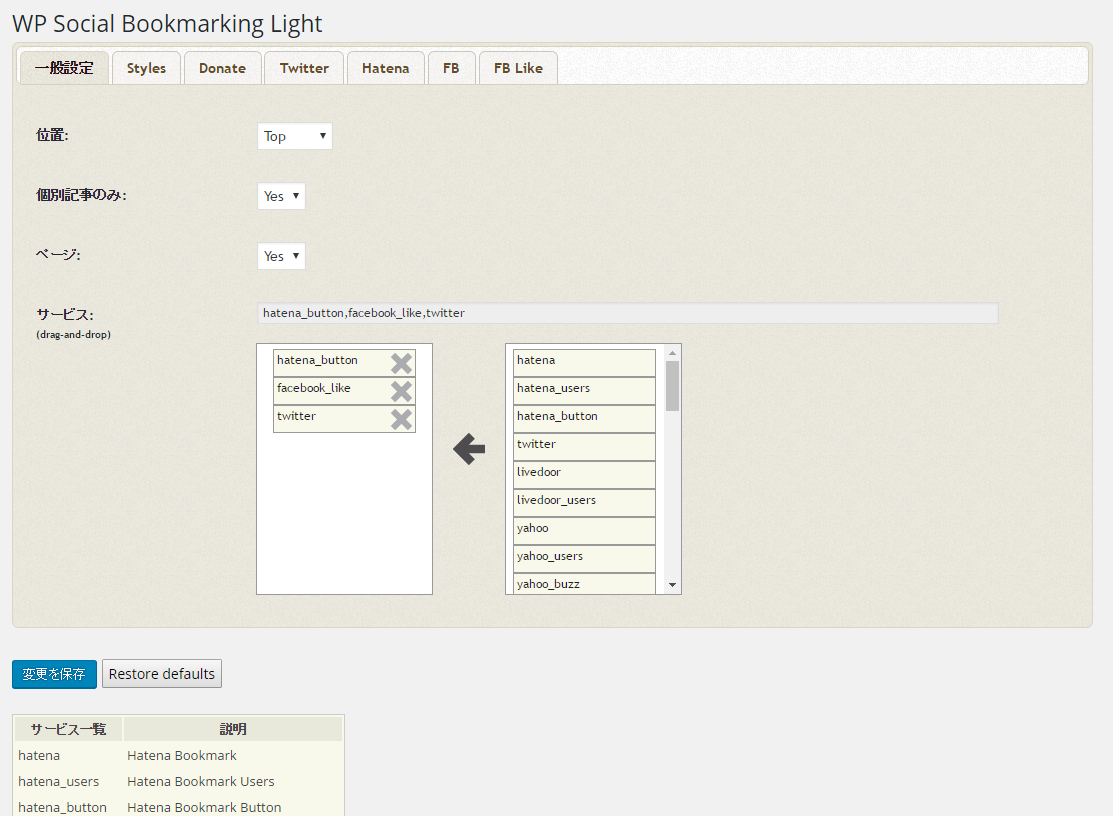
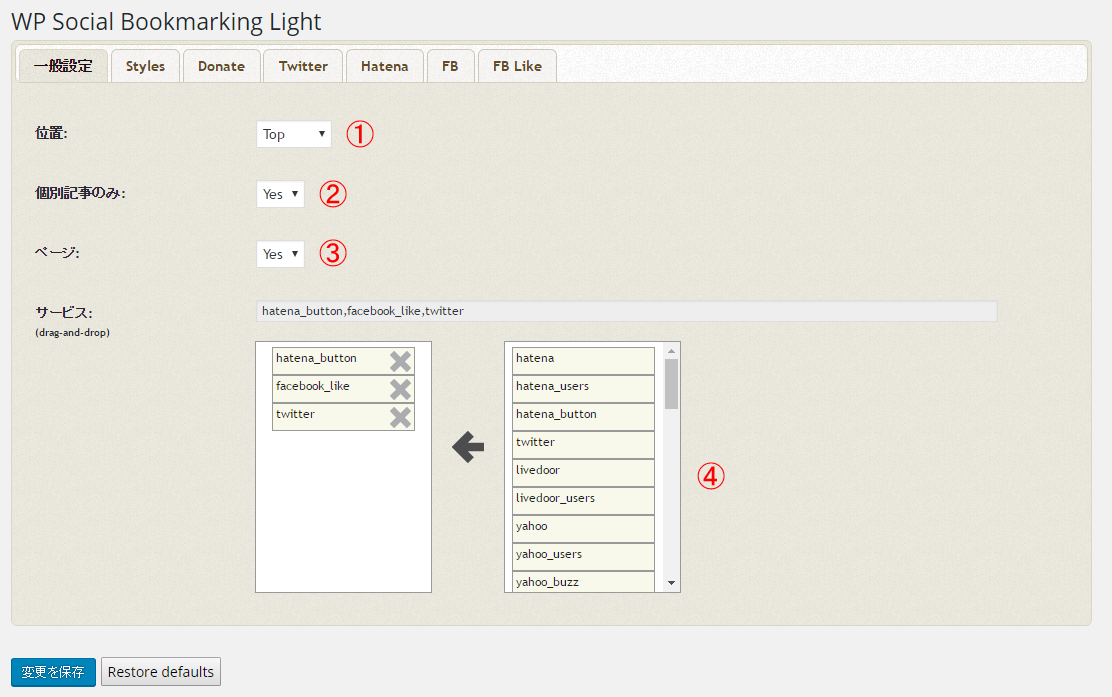
では、下の画像のように
➀ 位置
➁ 投稿ページのみ
➂ 固定ページのみ
➃ サービス
について個別に解説していきたいと思います。

1. ソーシャルボタンの位置を設定
位置については
・Top
・Bottom
・Both
・None
の4つから選べます。
Topは記事本文の上部に、Bottomは記事本文の下部に、Bothは記事本文の上下にそれぞれ表示され、Noneは非表示となっています。
2. 投稿記事にソーシャルボタンを表示させるか
続いて➁の“投稿ページのみ”は、投稿記事にソーシャルボタンを表示させるかどうかの設定をすることができます。
もし投稿記事にソーシャルボタンを表示させたくない場合は、Noを選択しておきましょう。
3. 固定ページにソーシャルボタンを表示させるか
➂の“ページ”では、固定ページにソーシャルボタンを表示させるかどうかの設定をすることができます。
4. シェアさせたいSNSサービスを選択する
➃の“サービス”は、シェアさせたいSNSサービスを選択する項目になります。
選択候補にはTwitterやFacebookはもちろん、はてなブックマークやGoogle+といったものまであるので、ご自身の希望に沿ったものを選択しておきましょう。
ちなみにデフォルトでは
・はてなブックマーク
・Facebook
・Twitter
が設定されています。
ソーシャルボタンのCSSの設定
 設定ページの上にあるタブの中の、“Styles”という項目をクリックすると、ソーシャルボタン全体のCSSを設定できる画面になります。
設定ページの上にあるタブの中の、“Styles”という項目をクリックすると、ソーシャルボタン全体のCSSを設定できる画面になります。
デフォルトではソーシャルボタンの位置は左に表示されるので、右に表示したい!であるとか、各SNSのボタンの間隔を広くしたい!などといった設定をここですることができます。
Twitterの言語を確認
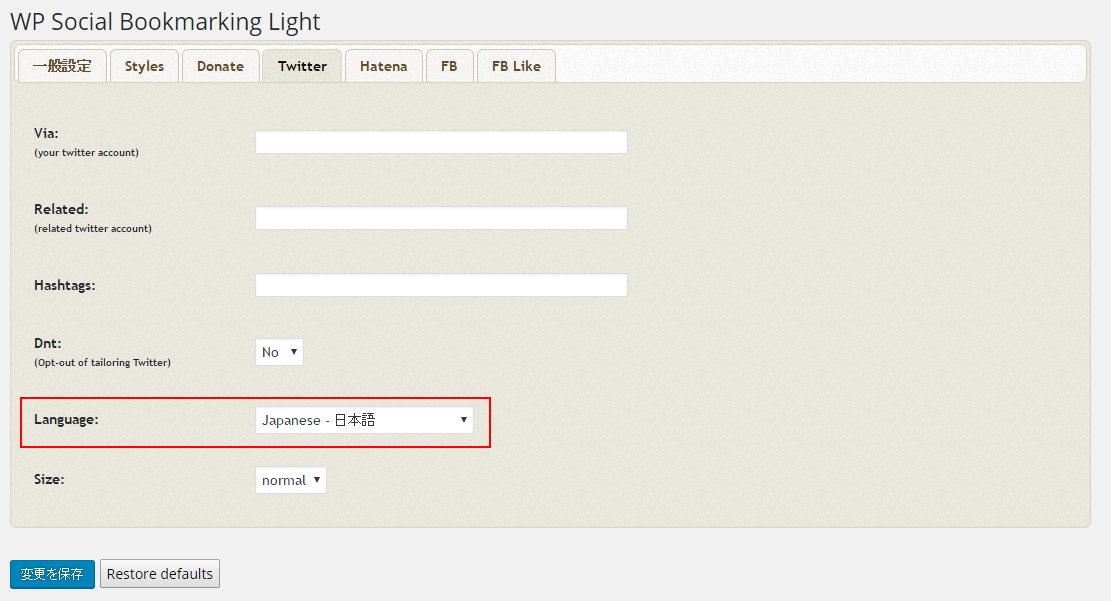
 続いて、上部タブにある“Twitter”の項目をクリックしましょう。
続いて、上部タブにある“Twitter”の項目をクリックしましょう。
ここの“Language”という項目を
Japanese – 日本語
に設定しておきましょう。
Facebookの設定
Facebookの設定に関しては、ソーシャルボタンの表示テキストがデフォルトでは下の画像のように英語になっています。
![]()
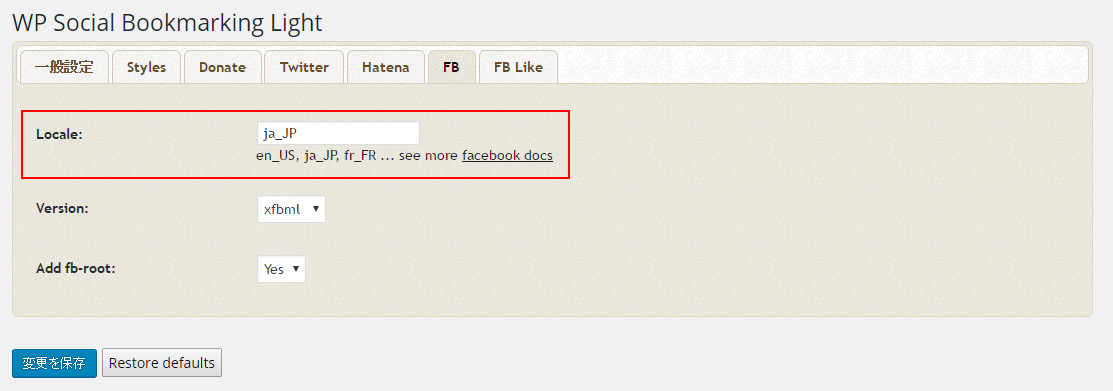
これを日本語表示にするには、下の画像のようにまずFacebookのタブをクリックして設定画面に飛びます。

ここの、“Locale”という項目を
ja_JP
と入力することで、下の画像のようにソーシャルボタンが日本語表示になります!
![]()
ソーシャルボタンを任意の場所に表示させたい場合は?
ちなみに、特定の場所にソーシャルボタンを表示させたい場合は、下記のコードを表示させたいところに記述しましょう。
<?php if(function_exists("wp_social_bookmarking_light_output_e")){wp_social_bookmarking_light_output_e();}?>
このコードを記述することで、任意の場所にソーシャルボタンを表示させることが可能になります!
まとめ
以上がWP Social Bookmarking Lightの簡単な解説でした!
ソーシャルボタン設置は他の人に記事を拡散するうえでとても重要になってくるので、是非ともこのプラグインを使ってソーシャルボタンを設置しましょう(^-^)




