以前、『【WordPress】これでOK!アイキャッチ画像の設定方法』という記事にてWordPressでアイキャッチ画像を設定する方法をご紹介しましたが、今回はそれの応用編として、サイトに表示させるアイキャッチ画像の大きさをfunctions.phpで個別に設定する方法についてお話したいと思います!
目次
1. functions.phpにアイキャッチ画像の大きさを指定するコードを記述する
まず、functions.phpにアイキャッチ画像の大きさを指定するコードを記述します。
設定するための見本コードとしては以下になります。
add_image_size('大きさを指定するアイキャッチ画像の引数',横幅, 縦幅 ,trueもしくはfalse);
こちらを元に、各項で解説したいと思います。
大きさを指定するアイキャッチ画像の引数
まずアイキャッチ画像の引数というのは、テンプレートファイル上でアイキャッチ画像を表示させたいところと関係しています。
例えば、index.php上にアイキャッチ画像を表示させたい時。
今回は“test”という引数で設定するとしたら、アイキャッチ画像を表示させるには以下のコードを記述します。
<?php the_post_thumbnail('test'); ?>
この時、functions.phpには
add_image_size('test',横幅,縦幅,trueもしくはfalse);
とまず記述します。ここのtestがテンプレートファイル上のtestに関する設定になるよ、という命令になるので、ここの設定は間違えないようにしましょう。
横幅、縦幅の設定
テンプレートファイル上とfunctions.phpの引数(今回でいうtest)の設定が済みましたら、続いてサイト上に表示させるアイキャッチ画像の大きさを設定しましょう。
今回は
縦幅:300px、横幅200px
で表示させたいとしましょう。その際には以下のようにfunctions.phpに記述します。
add_image_size('test',300,200,trueもしくはfalse);
画像の切り取りの有無
そして最後にサイト上に表示させるアイキャッチ画像の切り取りの有無について設定しましょう。
もし切り取りをしたい場合はtrue、切り取りしたくない場合はfalseと設定します。
今回は切り取りしたいので、以下のように記述します。
add_image_size('test',300,200,true);
このように記述することで、アイキャッチ画像の横幅が300pxの時にもし縦幅が200px以上あった時は縦幅200pxに切り取って画像を表示してくれるようになります!
アイキャッチ画像を設定した大きさに一括で適用させるにはプラグインを使おう!
以上がアイキャッチ画像の大きさをfunctions.phpで設定する方法ですが、実はこの設定をしても、設定した以降の投稿のアイキャッチ画像にしか適用されず、設定以前の記事のアイキャッチ画像には適用されません…。
でも一括で設定した大きさに適用させたい場合は『Regenerate Thumbnails』というプラグインを使いましょう。
このプラグインをインストール・有効化させたら、WordPressのダッシュボードの
ツール → Regenerate Thumbnails
でRegenerate Thumbnailsの設定画面にいきましょう。

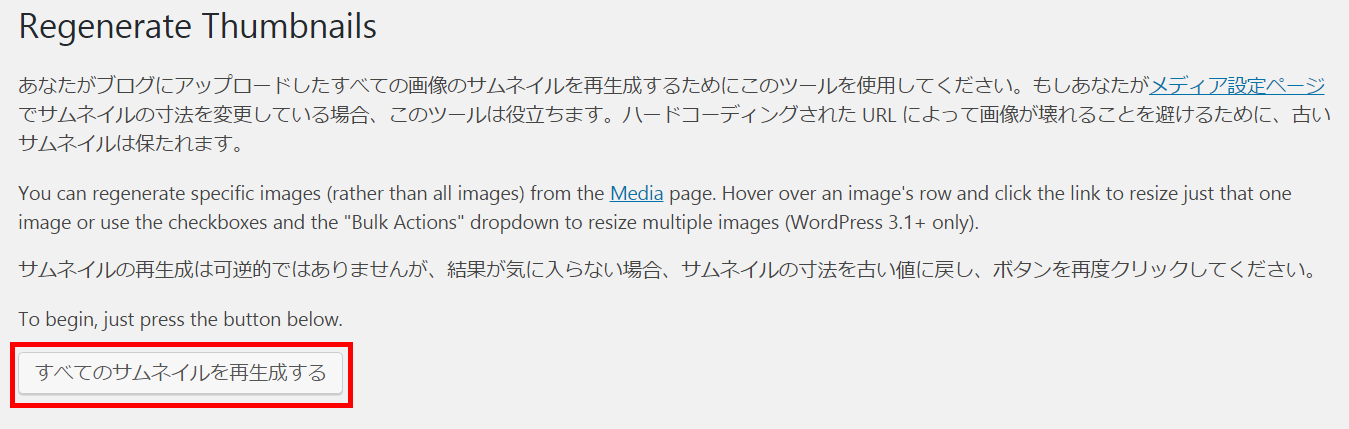
そうすると上の画像にある【すべてのサムネイルを再生成する】をクリックすることで、今回functions.phpで設定したアイキャッチ画像の大きさに画像を再生成してくれます!
まとめ
以上がアイキャッチ画像の大きさをfunctions.phpで設定してサイト上に表示させる方法になります!
WordPressでオリジナルテーマを作成し、アイキャッチ画像を表示させる際には今回ご紹介した方法が使えると思いますので、是非とも設定してみましょう!




